Are you looking for the best CSS floating action buttons to use? If yes, this article is the right place to get guidance. After all, it highlights the top best CSS floating action buttons you can use from reliable sources such as codepen. There are many CSS floating action buttons code available hence people often have a hard time settling for one. Fortunately, you don’t have to worry thanks to this article since it will guide you on the best option for you. Read on! Journey with us as we explore the best CSS floating action buttons.
1. Simple CSS Floating button

This CSS floating action button is the top option on our list, thanks to the great remarks from multiple users. As the name suggests, this CSS floating action button is pretty simple but effective. It includes three well-written floating buttons to guide you on three primary actions. Besides, you can find the CSS floating button code in codepen under codepen user Aditya Krisna Nugraha, and it uses HTML and CSS. If you are looking for something simple to do an incredible job, this top choice is the best.
2. FAB-Floating Action Button-CSS with bootstrap

Generally, floating action buttons are vital things you will find on multiple social media platforms, especially when managing an account. Why? Because it saves on space and allows you to have a well-organized profile. Besides social media platforms, other applications often use the CSS floating action buttons. Are you thinking of adding this amazing action to an application? If yes, try out this choice. Besides, these CSS floating action buttons include an exciting figure that directs you to other figures upon clicking. The code is available in codepen under codepen user Florent, and it uses HTML and CSS.
3. Materialize FAB Button spin-close menu variations

This CSS floating action button is quite simple but functional. It includes a pen figure, and upon clicking on it, it becomes a spin-close button and introduces other controls. Note that each button represents a category depending on your application. Also, the creator includes multiple colours, and the controller means the everyday actions available hence, it’s a great choice. Get this CSS floating action code in codepen by Sean Wu, and it uses HTML and CSS.
4. Floating Action Button

Sasha is the codepen user behind this CSS floating action button that uses HTML and CSS. It’s a convenient option, especially for social media platforms. Why? It includes a floating spin-close button that results in four important options: about, home, hire me and subscribe. If the CSS floating action button is in a professional profile, you have all the necessary features.
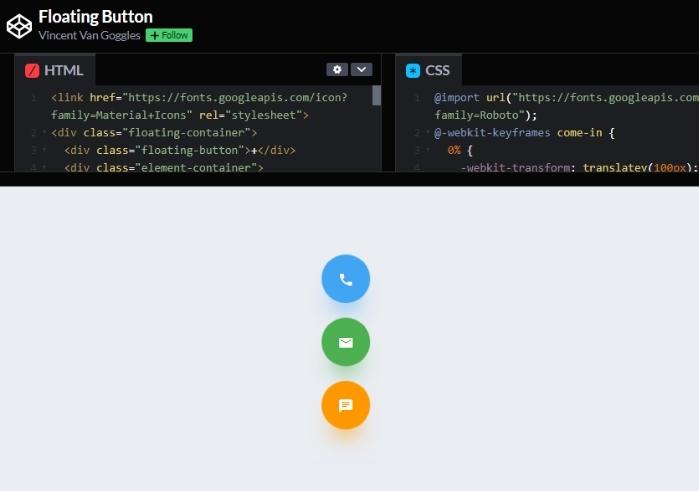
5. Floating Button

Are you looking for a CSS floating action button that is interesting and will quickly grab your attention? If that’s the case, this floating button is the right option. It pays attention to the literal meaning of floating since other icons will slowly appear beautifully upon clicking the add button. It’s pretty relaxing, primarily if your application deals with formal and complex things. Other than working beautifully, it works effectively. The floating action button is by codepen user Vincent Van Goggles, and it uses HTML and CSS. Try it out today for a great experience.
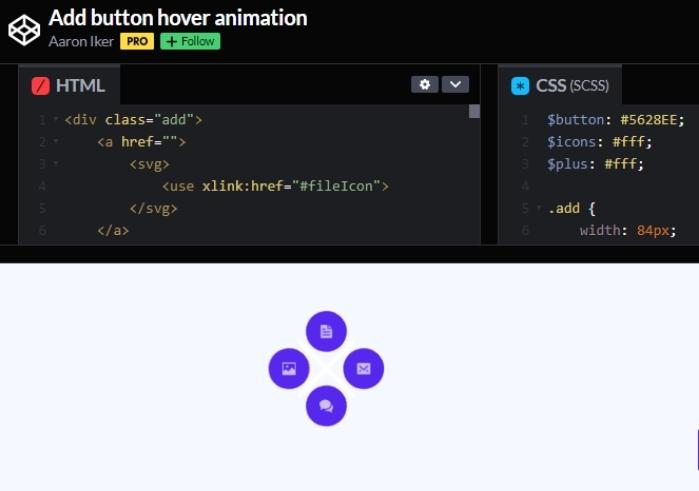
6. Add Button Hover animation

As the name predicts, this CSS floating action button is quite simple, with an add button well-placed in the middle of a page. The addition sign is quite convenient for this floating action button since it means you will add more things. As a result, other icons will appear in a spin-close action whenever you click on the button. The animation feature you use makes it interesting, grabbing the attention of many who come across it. Besides, you can use this CSS floating button to introduce new things to your website. The code is by codepen user Aaron Iker, and it uses HTML and CSS.
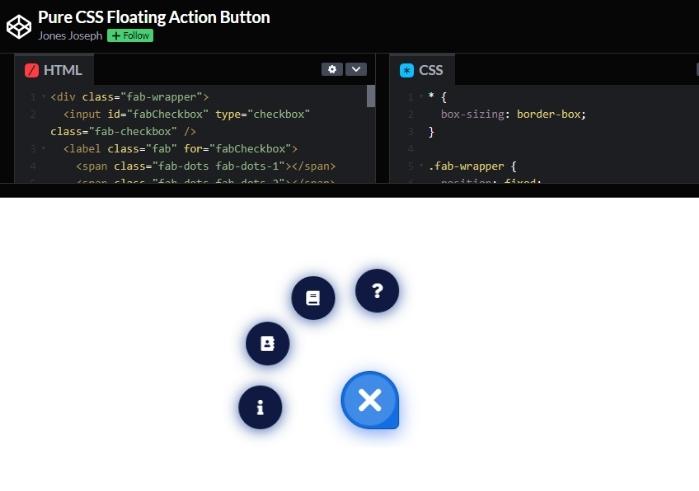
7. Pure CSS Floating Action Button

Jones Joseph is the codepen user behind this CSS floating action button that uses HTML and CSS. The floating action button includes three dots calligraphy to suggest that there is more to it. Upon clicking on it, more icons representing different categories appear circulating the button, and it adapts the X sign. If you click on the X button, it will return you to its previous form. Thanks to the unique descriptions, many people can use this CSS floating action making it a flexible option. Besides, you can find the code in the codepen and make the necessary changes. Try it out today for an excellent experience for all.
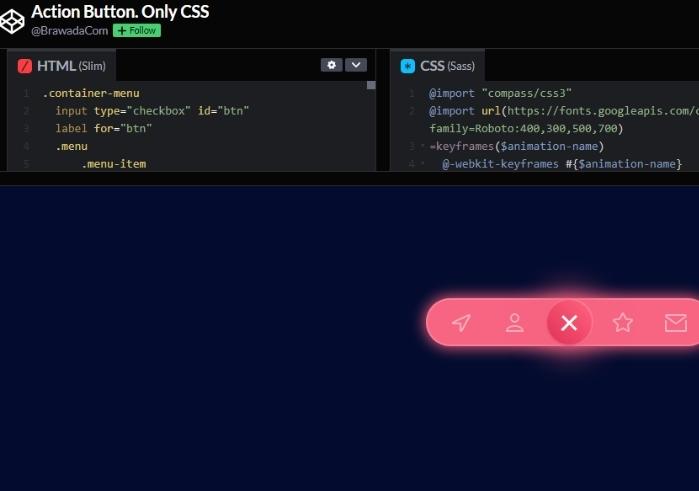
8. Action Button, Only CSS

The action button code is by codepen user, BrawadaCom, using HTML and CSS. It represents a small action button with a pink colour finish and an addition sign. The circular button is well-placed in the middle of the page, making it impossible to miss out. After clicking on the button, you will have access to more icons that appear well-placed on a straight line. These icons represent important actions you can perform in any profile. Therefore, try it out if you are looking for a general action button that suits different applications.
9. Action button with Checkbox Trick

Try out this CSS floating action button that adopts the animation functions. It includes two well-placed buttons on your left representing the on and off features. When the action button is on, it guides you on the proper action depending on your website. The CSS floating action is pretty nice and convenient. Besides, the direct guidance helps many people, especially those who aren’t well advanced on the proper icons. The CS floating action button is by BrainUp, and it uses HTML and CSS. Also, if you are looking for something simple that suits many people, this choice is excellent.
10. Material Floating Button with CSS

This CSS floating action button is by codepen user Simone Bernabe and the code uses HTML and CSS. It is a simple code that delivers a simple addition button that prompts you to more icons upon clicking on it. The red colour finish makes it hard to miss; hence it suits multiple websites.
11. Multi Share Button in Pure CSS

Last but not least, we have this iconic CSS floating action button. It is a multi-share button allowing you to share content to different sources such as Google, Facebook, Twitter, etc. The CSS floating action is by Bryce Synder, and it uses HTML and CSS. All the other icons with relevant signs are well-placed to form a spin cross sign upon clicking the button.
