Are you looking for a high-quality CSS watch example to invest in? If yes, you are in the right place. This article is the best place to get the correct answers to the top CSS Watches code examples. Of course, many examples from different programmers; hence, investing in the right option is complex.
Fortunately, this article is here to the rescue. It explains the top 11 CSS Watches examples available. Check out this well-researched data to settle for an excellent CSS watch.
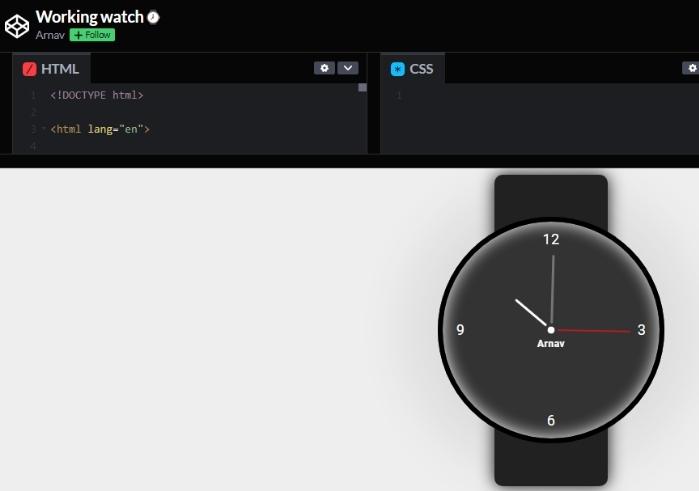
1. Working Watch

As the name suggests, this CSS watch code example is one of the most realistic options on our list. It mimics the designs and functionality of an actual hand watch. The watch has a black finish on the wrist strap, and the case delivers an elegant look.
Note that black is universal; hence, it blends everywhere and with anything. This fact is actual since most people invest in black watches. This top choice is excellent if you are looking for a CSS working Watch code example that suits everyone. Try it out today for excellent services.
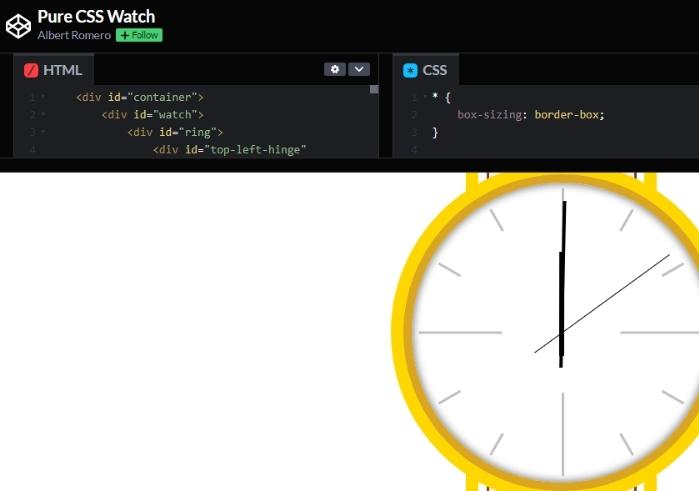
2. Pure CSS Watch

This CSS watch code example looks simple but elegant. Unlike the model above, this watch doesn’t include a strap, but the brown handle delivers a unique look. It consists of a yellow frame and a white case where you can observe the time. All the several colors present blend well and quickly grab the attention of all who come across it.
The Pure CSS watch code uses HTML and CSS by codepen Albert Romero. Try out this code from codepen, and you can edit things to meet features that match your taste and preference.
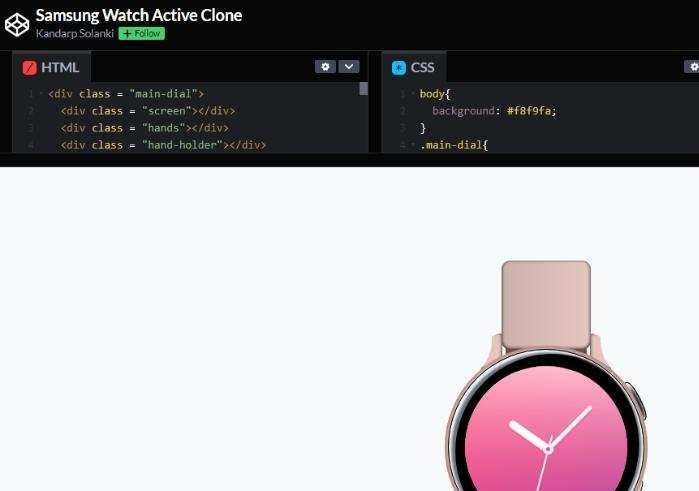
3. Samsung Watch Active Clone

Samsung is a famous brand loved by many watch lovers and people interested in other devices. After all, it is a renowned brand with a good reputation for delivering good things. Are you looking for a CSS watch that clones Samsung watches? If yes, try out this option. Thanks to the incredible and eye-catching design, it is one of the top options on our list.
The watch adopts the light pink color finish that suits ladies. Gents can also use them since they generally look good. The pink color in the strap is faded and comfortably matches the case’s light pink. Besides, the frame is black. Try out this HTML and CSS code by Kandarp Solanki.
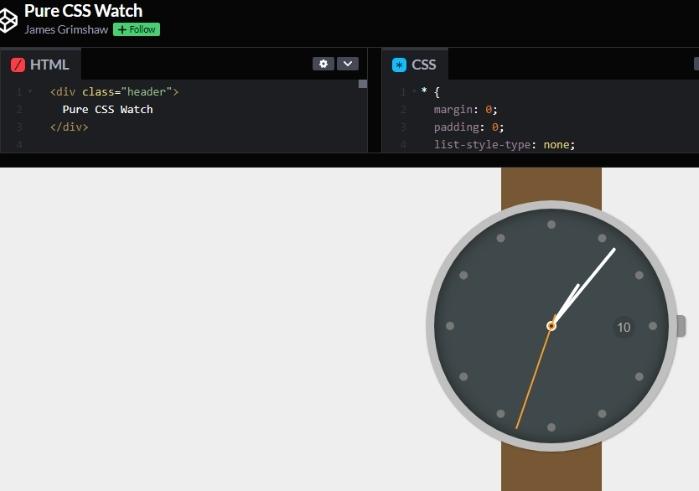
4. Pure CSS Watch

This CSS watch code example is by codepen user James Grimshaw using HTML, CSS, and JS. It features a black and white design on the watch case, making the watch beautiful.
The light brown strap contrasts the general case allowing you to have something unique. Note that this CSS watch has a responsive ability enabling the eye to indicate how time moves. Also, you can get this code from the codepen and make the necessary changes.
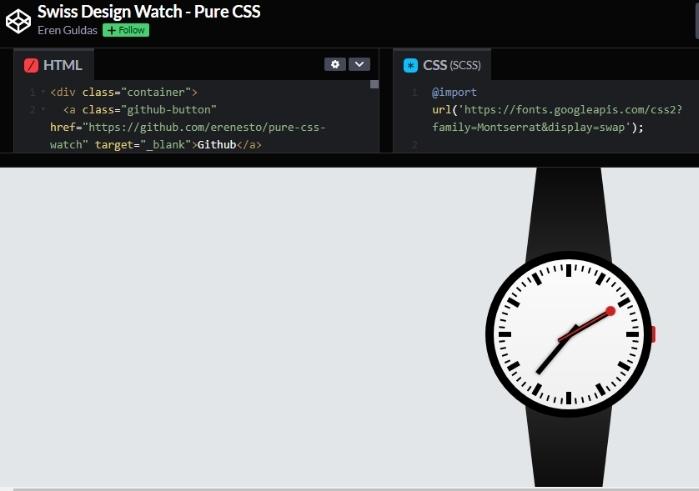
5. Swiss Design Watch- Pure CSS

Eren Guldas is the codepen user behind this watch design. It is one of the most good-looking pure CSS watches in codepen with the black, white and red color mix. The strap is black, ensuring that the watch can fit everywhere despite the difference in color backgrounds. Try out this fantastic watch for a great experience.
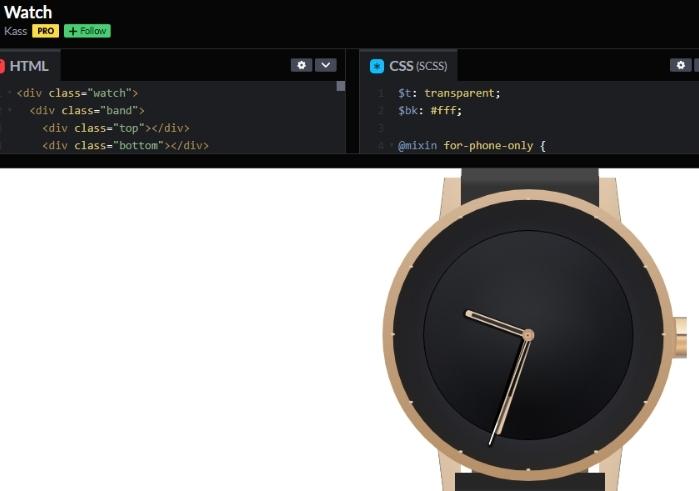
6. Watch

Generally, watches are core things that most of us depend on as we run our daily activities. The same applies to our virtual environments; they need watches since it is the easiest way to create a realistic environment.
As a result, CSS watches code examples have become popular with many people looking to get high-quality code. Fortunately, we have this HTML and CSS code from codepen user Kass. It is a simple but powerful code delivering a reliable CSS watch.
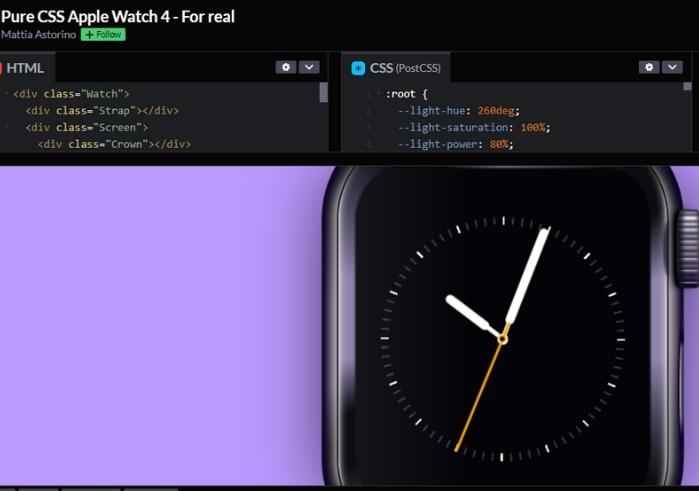
7. Pure CSS Apple Watch 4- For Real

Another famous brand with a remarkable reputation is Apple. It is a renowned brand with a reputation for creating high-quality watches. Do you wish to invest in a code with a similar build as Apple? If yes, Mattia Astorino is the codepen user to consult.
This programmer is the creator of this pure CSS that mimics the design and functionality of Apple watches. Unlike other codes, the structure is vast and includes dark mode colors like dark blue and black. Besides, it uses two standard programming languages, HTML and CSS.
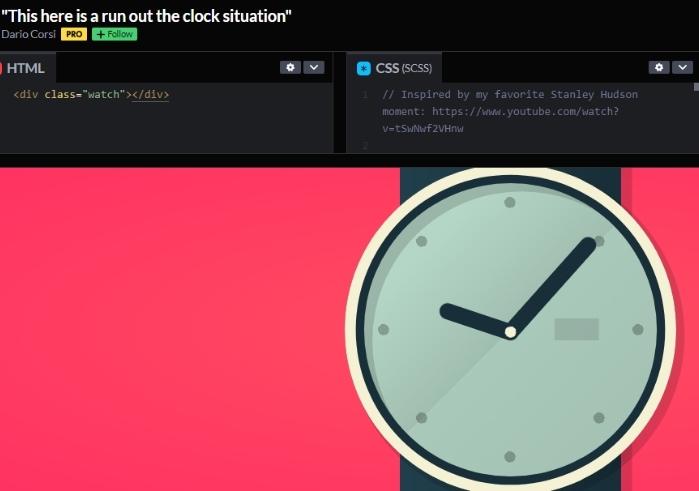
8. This here is a run-out-the-clock situation.

This CSS watch example is an elegant watch with a blend of light and dark colors. The dark blue is on the strap, while the case features a light blue, delivering an excellent final look. The response clock sticks provide something realistic to mimic a genuine watch. It is a code by pro codepen user Darlo Corsi and uses HTML and CSS.
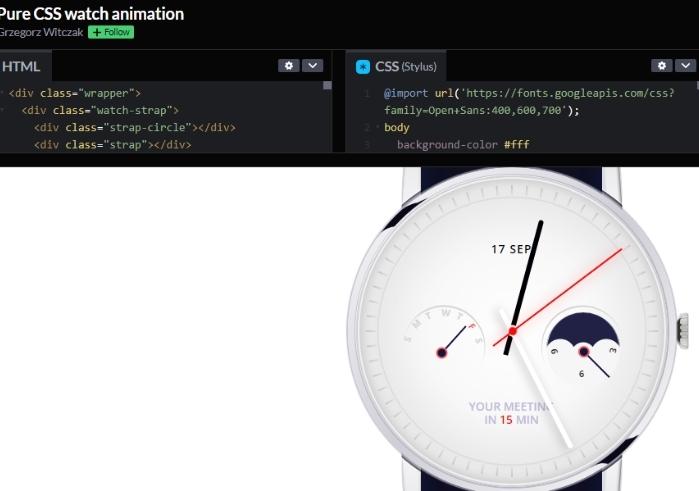
9. Pure CSS Watch animation

Grzegorz Witczak is the codepen user behind this Pure CSS watch. It is an HTML and CSS watch that uses the animation concept. Have you come across old watches dating back many years ago? If yes, do you watch something that features a similar design?
You can try out this Pure CSS watch if a nod is your response. The clock sticks are of different colors with the necessary movements. Besides, the structure looks similar to the old watches. Again, the design is fantastic.
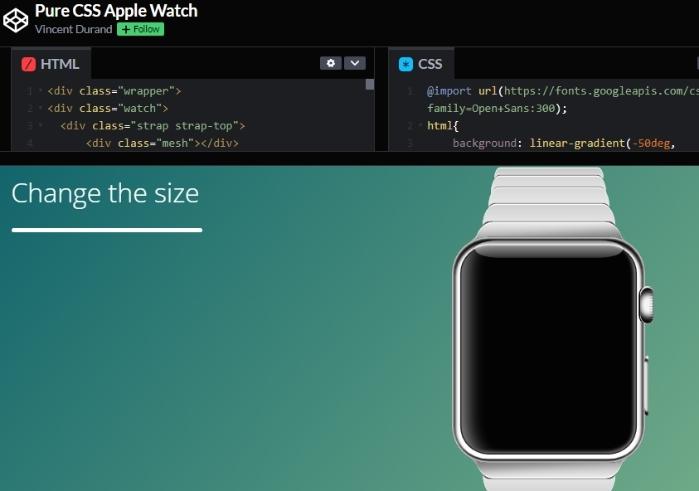
10. Pure CSS Apple Watch

This code example is another CSS watch that embraces Apple’s company design. Like most apple watches, the structure is enormous compared to others on the list, but the procedure is exemptional.
It includes a black case with a white frame to make something acceptable to all despite the differences in age and gender. The white strap complements the black case delivering a striking look.
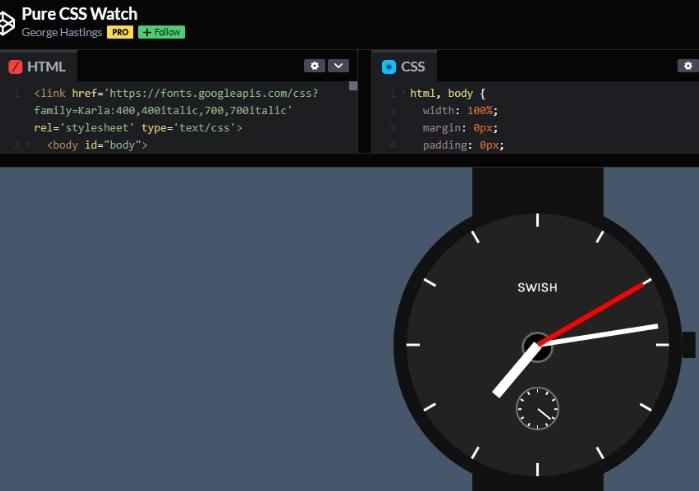
11. Pure CSS Watch

Last, we have this CSS watch from pro codepen user George Hastings that uses HTML and CSS. Unlike most of the watches in the list that blend different colors, this watch adopts the black color. The pointers are white and red but barely make any difference to the dark color setting.
