CSS Layout and how we design the front end of our sites have changed considerably in the last few years. We now have a valid option regarding the layout strategies we employ in CSS to design our sites, which means we must frequently decide which method to pursue. In this post, we’ll focus more on CSS-styled Magazine layout approaches accessible to you.
Magazine page layout is critical if your website looks professional and appealing to readers. Following your material selection, you must plan magazine page size and other components. There are several aspects to consider while creating a magazine layout, whether a print or digital publication (or both).
Whether you are a beginner or an expert CSS developer looking to learn how to get magazine layouts, this article will provide a selection of 21 elegant magazine layout design examples created entirely using CSS.
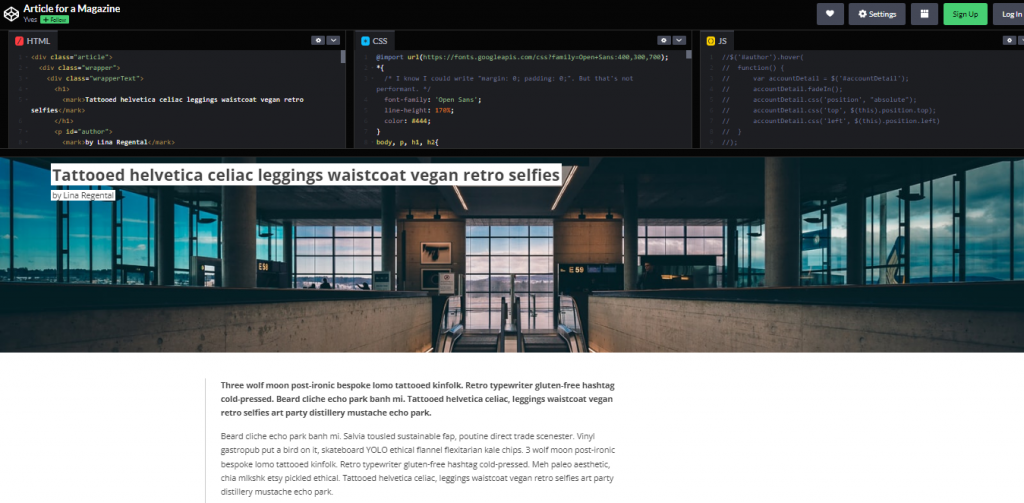
1. Article for a Magazine

Download Source Code/ View Demo
Made with: HTML, CSS
Author: Yves
Compatible Browsers: Chrome, Edge, Firefox, Opera, Safari
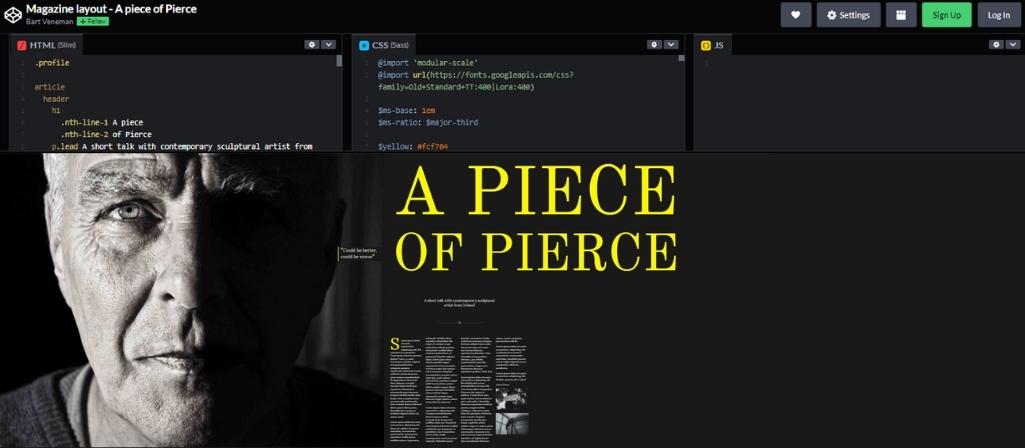
2. Magazine Layout

Download Source Code/ View Demo
Made with: HTML, CSS
Author: Bart Vnenman
Compatible Browsers: Chrome, Edge, Firefox, Opera, Safari
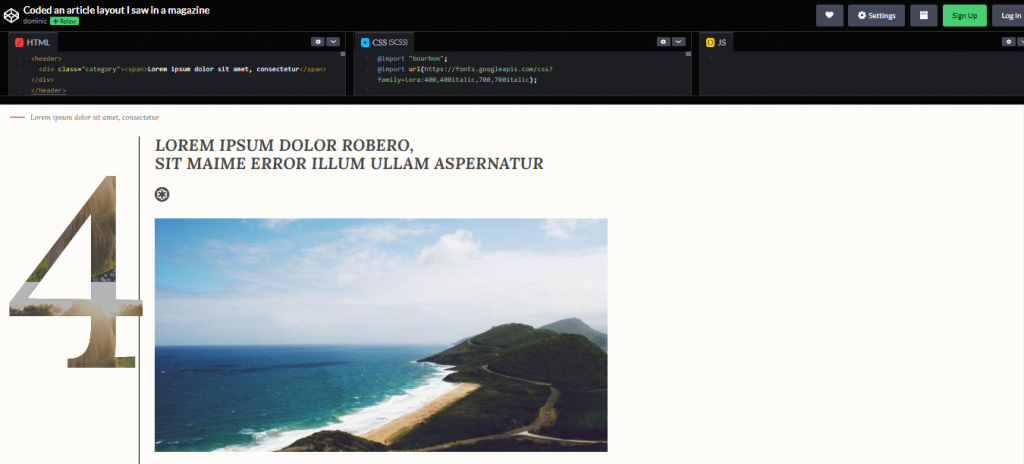
3. Magazine Style Article Layout

Download Source Code/ View Demo
Made with: HTML, CSS
Author: Sami Taberman
Compatible Browsers: Chrome, Edge, Firefox, Opera, Safari
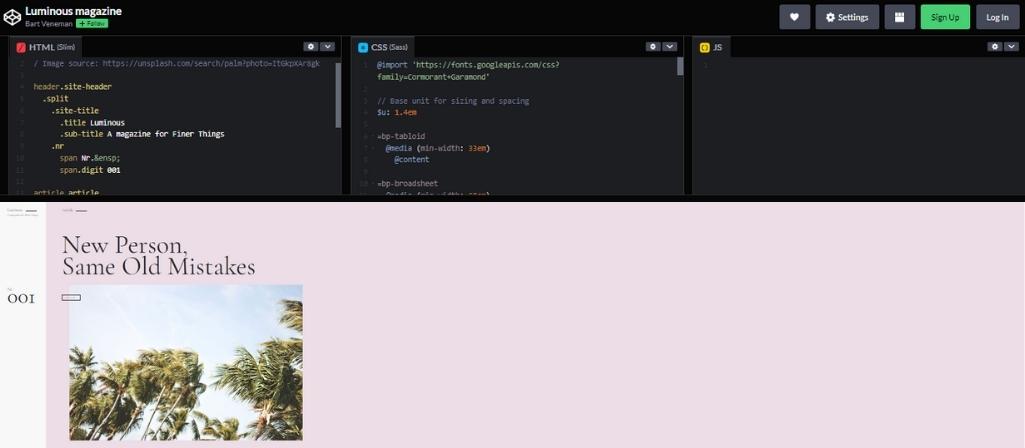
4. Luminous Magazine

Download Source Code/ View Demo
Made with: HTML, CSS
Author: Bart Veneman
Compatible Browsers: Chrome, Edge, Firefox, Opera, Safari
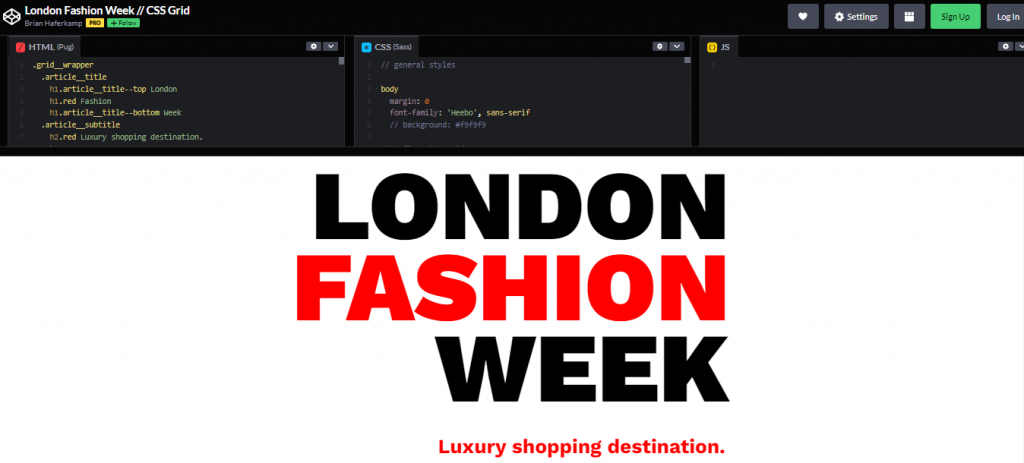
5. London Fashion Week

Download Source Code/ View Demo
Made with: HTML, CSS
Author: Brian Haferkamp
Compatible Browsers: Chrome, Edge, Firefox, Opera, Safari
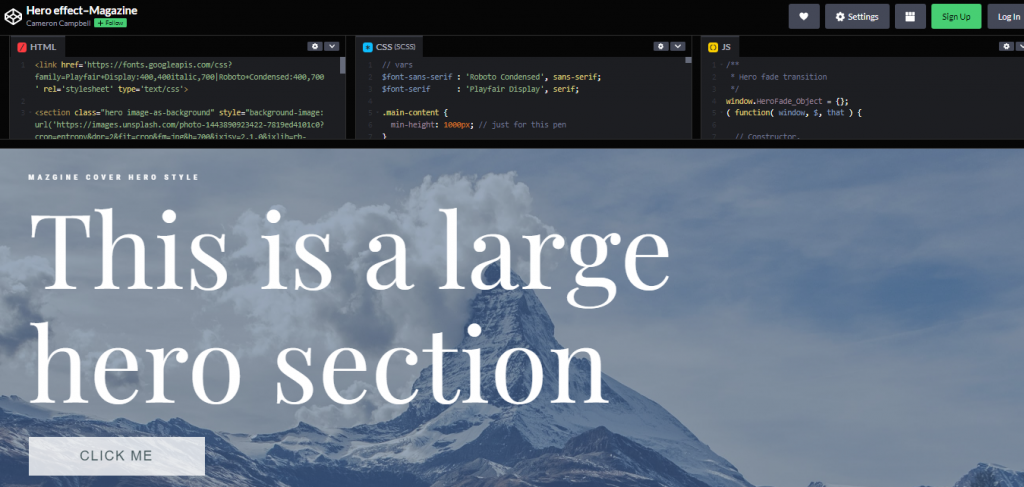
6. Hero Effect Mag

Download Source Code/ View Demo
Made with: HTML, CSS
Author: Cameron Campbell
Compatible Browsers: Chrome, Edge, Firefox, Opera, Safari
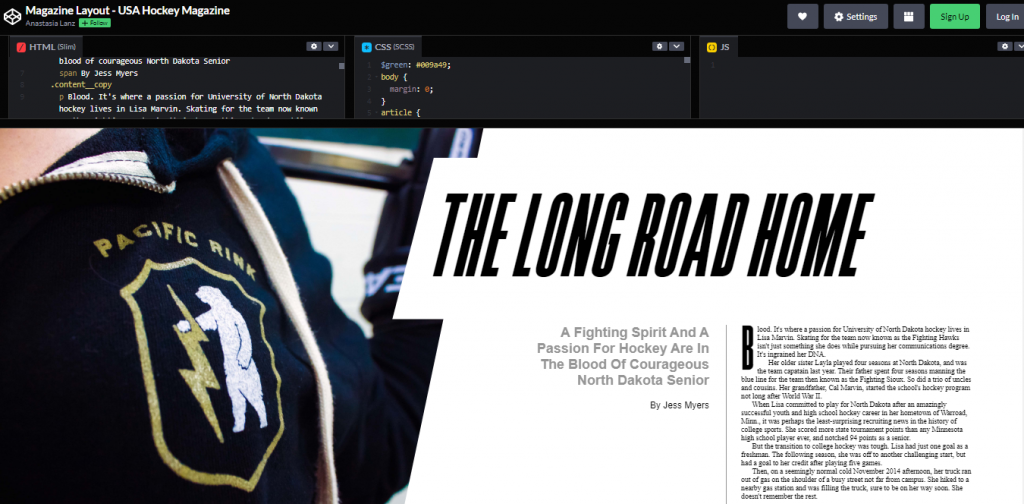
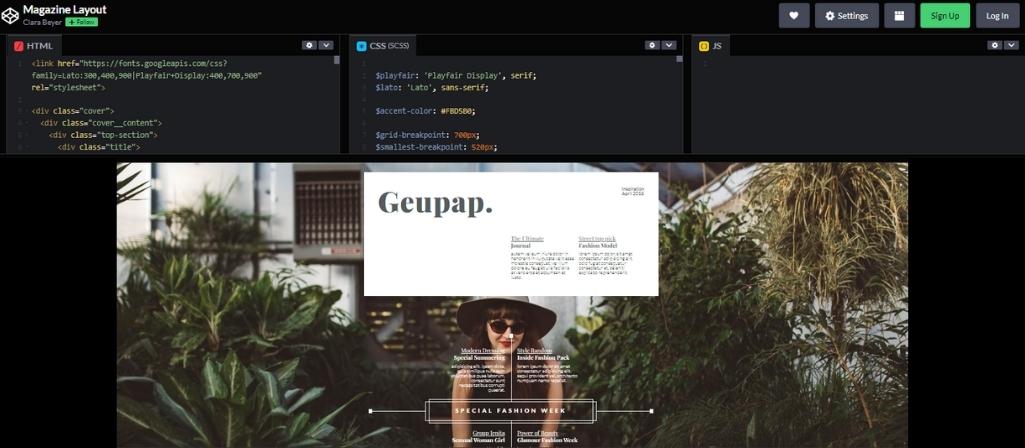
7. Magazine Layout

Download Source Code/ View Demo
Made with: HTML, CSS
Author: Anastasia Lanz
Compatible Browsers: Chrome, Edge, Firefox, Opera, Safari
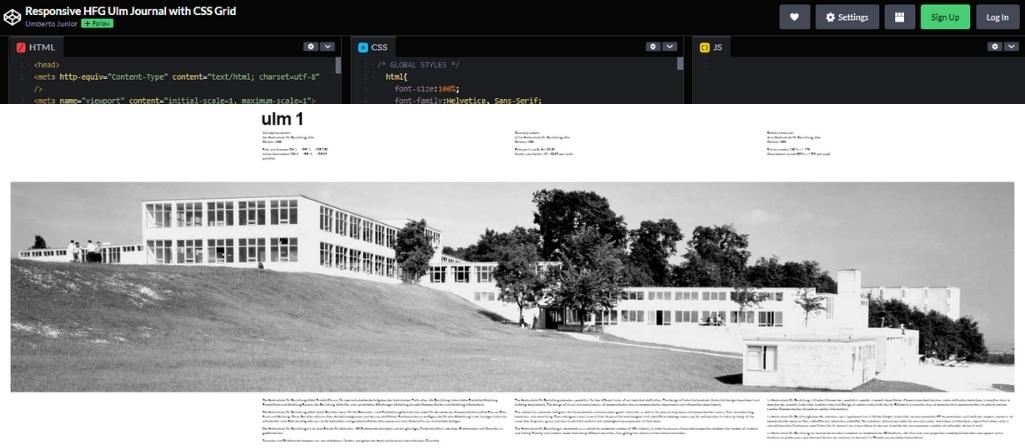
8. Responsive HFG Ulm Journal with CSS Grid

Download Source Code/ View Demo
Made with: HTML, CSS
Author: Umberto Junior
Compatible Browsers: Chrome, Edge, Firefox, Opera, Safari
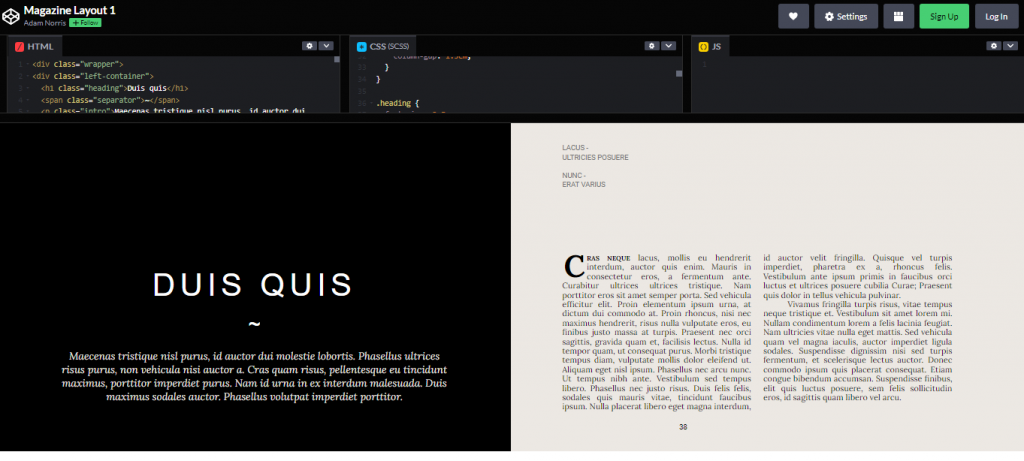
9. Magazine Layout

Download Source Code/ View Demo
Made with: HTML, CSS
Author: Adam Norris
Compatible Browsers: Chrome, Edge, Firefox, Opera, Safari
10. Responsive Magazine Layout

Download Source Code/ View Demo
Made with: HTML, CSS
Author: Mark
Compatible Browsers: Chrome, Edge, Firefox, Opera, Safari
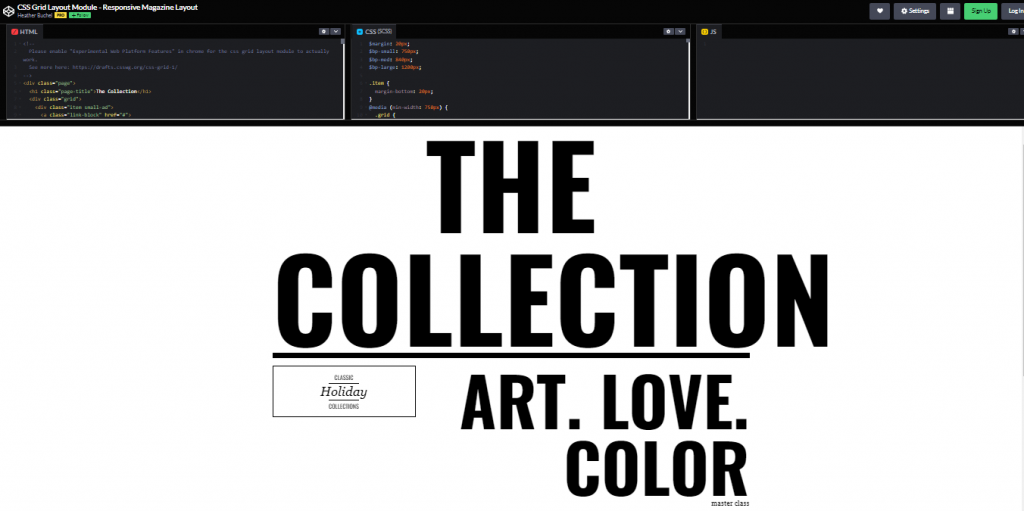
11. CSS Grid Layout Module

Download Source Code/ View Demo
Made with: HTML, CSS
Author:
Compatible Browsers: Chrome, Edge, Firefox, Opera, Safari
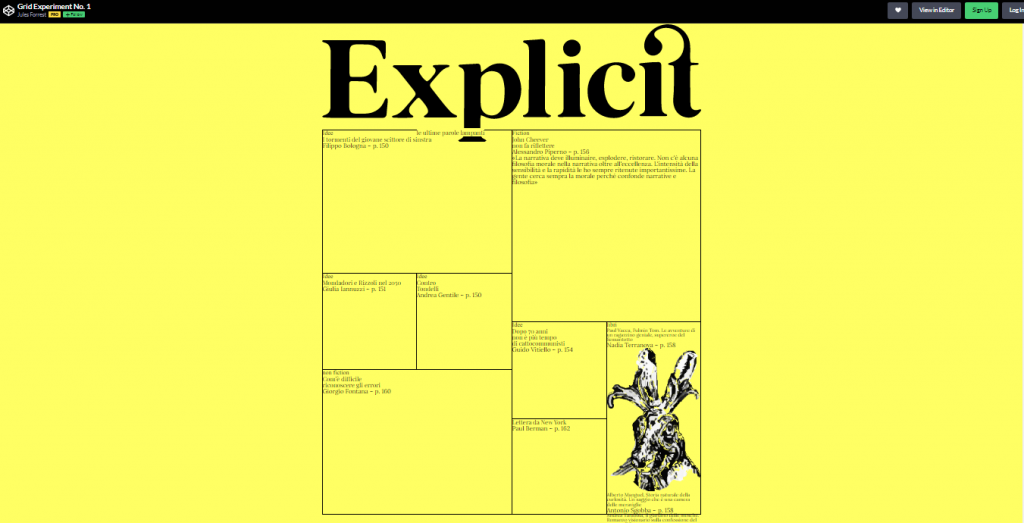
12. Grid Experiment No.1

Using CSS Grid, the author recreated a print layout from The Intelligent Lifestyle Magazine book.
Download Source Code/ View Demo
Made with: HTML, CSS
Author: Jules Forrest
Compatible Browsers: Chrome, Edge, Firefox, Opera, Safari
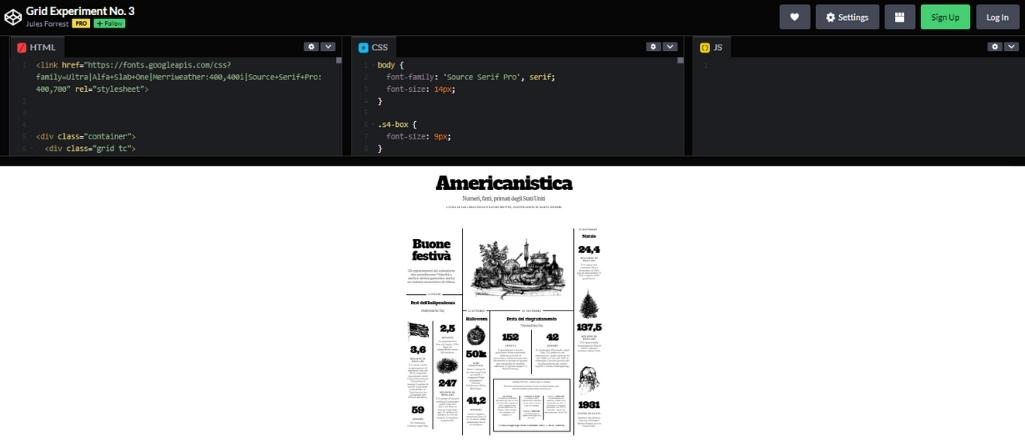
13. Grid Experiment No. 3

Download Source Code/ View Demo
Made with: HTML, CSS
Author: Jules Forrest
Compatible Browsers: Chrome, Edge, Firefox, Opera, Safari
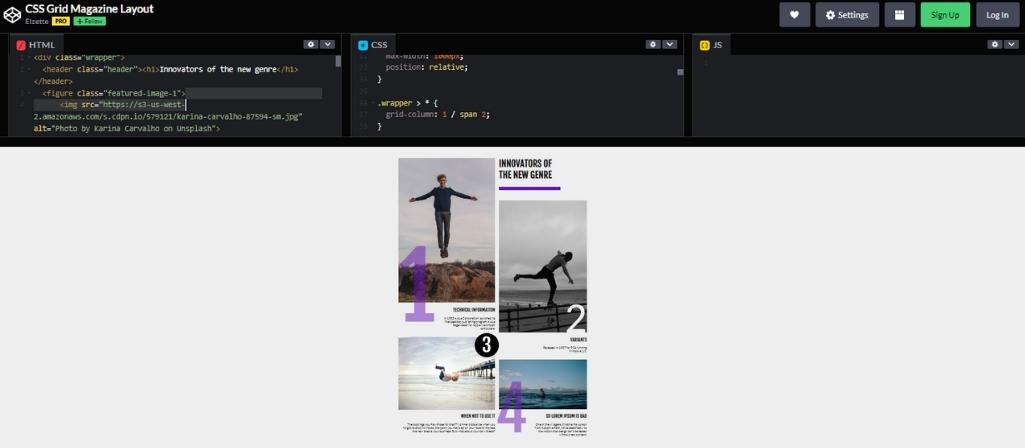
14. CSS Grid Magazine Layout

Download Source Code/ View Demo
Made with: HTML, CSS
Author: Elzette
Compatible Browsers: Chrome, Edge, Firefox, Opera, Safari
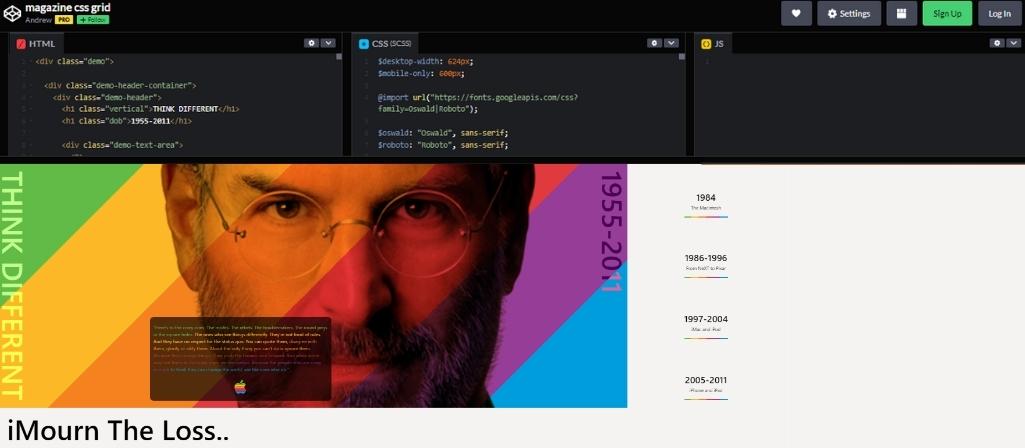
15. Magazine CSS Grid

Download Source Code/ View Demo
Made with: HTML, CSS
Author: Andrew
Compatible Browsers: Chrome, Edge, Firefox, Opera, Safari
16. Grid Experiment No. 4
Download Source Code/ View Demo
Made with: HTML, CSS
Author: Jules Forrest
Compatible Browsers: Chrome, Edge, Firefox, Opera, Safari
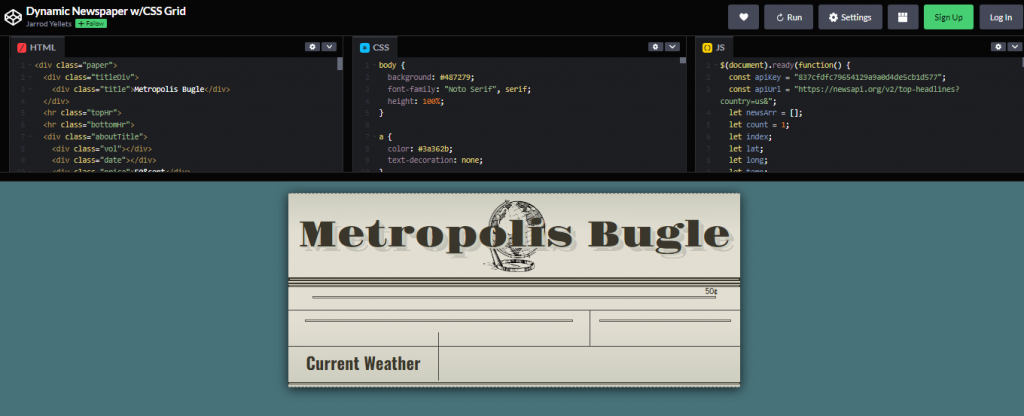
17. Dynamic Newspaper with CSS

Download Source Code/ View Demo
Made with: HTML, CSS
Author: Jarrod Yellets
Compatible Browsers: Chrome, Edge, Firefox, Opera, Safari
18. Responsive Multicol Magazine Layout

Download Source Code/ View Demo
Made with: HTML, CSS
Author: Dudley Storey
Compatible Browsers: Chrome, Edge, Firefox, Opera, Safari
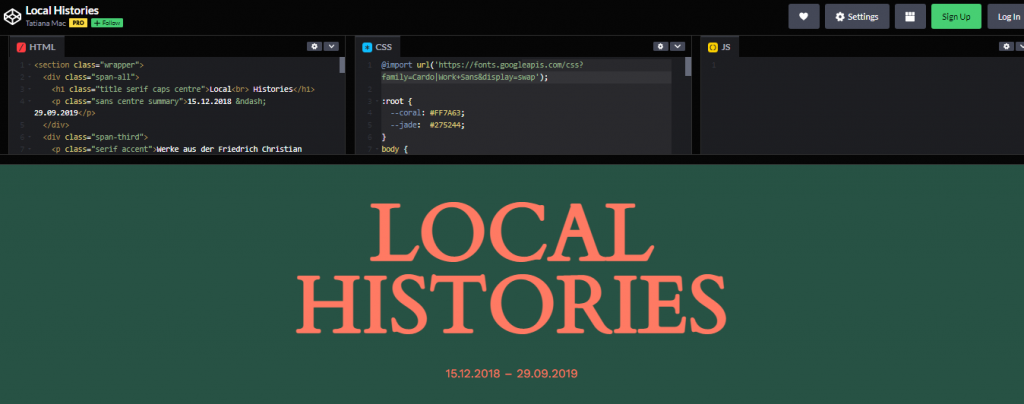
19. Local Histories

Download Source Code/ View Demo
Made with: HTML, CSS
Author: Tatiana Mac
Compatible Browsers: Chrome, Edge, Firefox, Opera, Safari
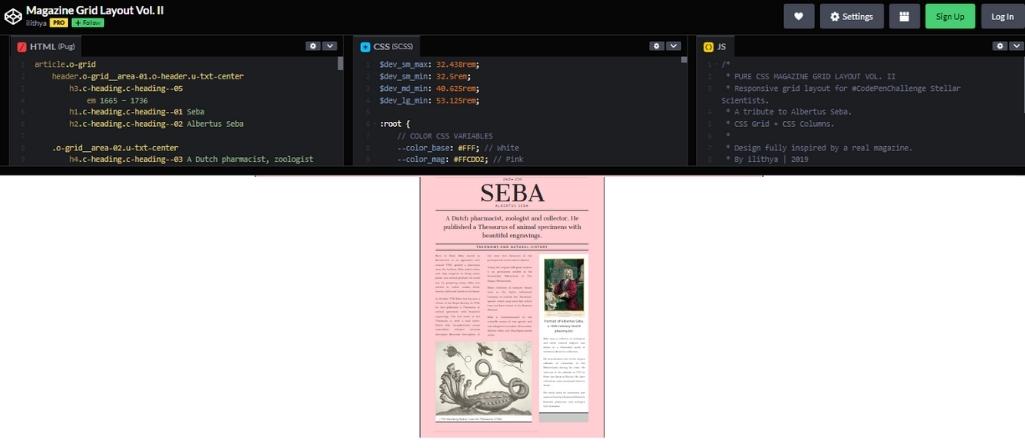
20. Magazine Grid Layout vol. II

A homage to Albertus Seba using a responsive grid style for #CodePenChallenge Stellar Scientists. Trying out the responsive CSS Grid + CSS Columns attributes.
Download Source Code/ View Demo
Made with: HTML, CSS
Author: Ilithya
Compatible Browsers: Chrome, Edge, Firefox, Opera, Safari
