Glitch effects are popular tools that quickly grab the attention of many who come across them. They are pretty famous since they are helpful in different environments. As a result, many programmers readily make glitch effect codes for all to use. With the many options, you might be confused about what to choose. If that’s the case, you are right since this article highlights the top CSS Glitch effects code you can use. Read through the list below and settle for the best choice.
1. VHS Text

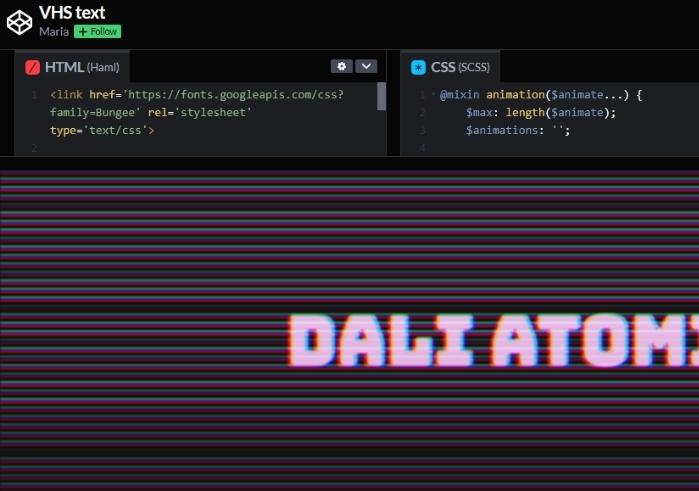
This CSS Glitch effects code is the top option in our list. It’s a code by codepen user Maria, using HTML, CSS, and JS. The glitch effect is flexible since it works on the background and text. It gives a unique product that ensures you pay attention to it. The CSS glitch effect is an effective way of advertising in different areas. Try it out today and experience life-changing changes.
2. Simple Text Glitch effect

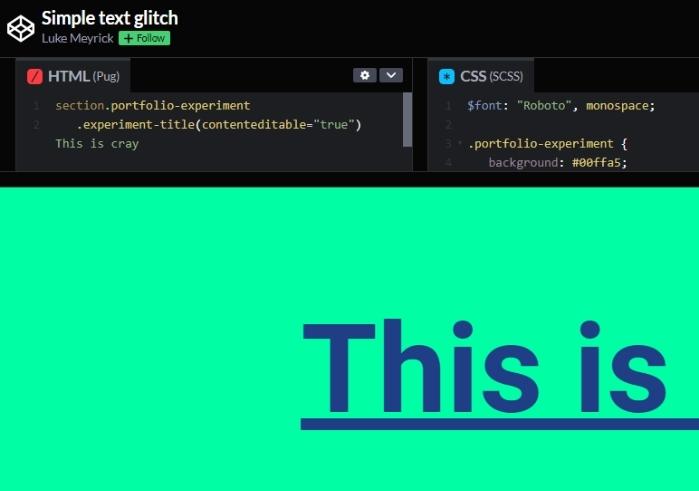
Do you wish to get glitch effects that affect your texts and translate the proper attention to get people to look at your work? If yes, this CSS glitch effect code is quite powerful. It includes a light-green background that’s impossible to miss. Besides, the responsive blue-colored texts have different effects, and the code uses HTML and CSS.
3. Glitch Text

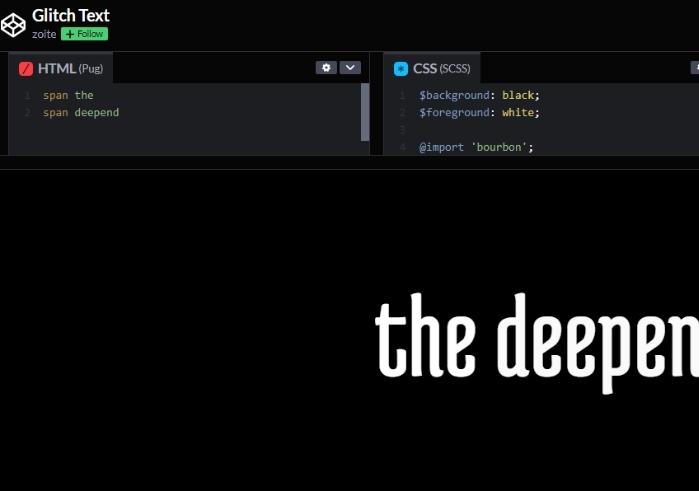
This CSS glitch effect code has a minor but practical glitch effect on the text available. After all, the striking black background and white writings are unique. It’s a code by codepen user, Zoite, and uses HTML and CSS. Besides, you can edit some details via the codepen platform. Try it out today and realize its advertising power.
4. Glitch Text

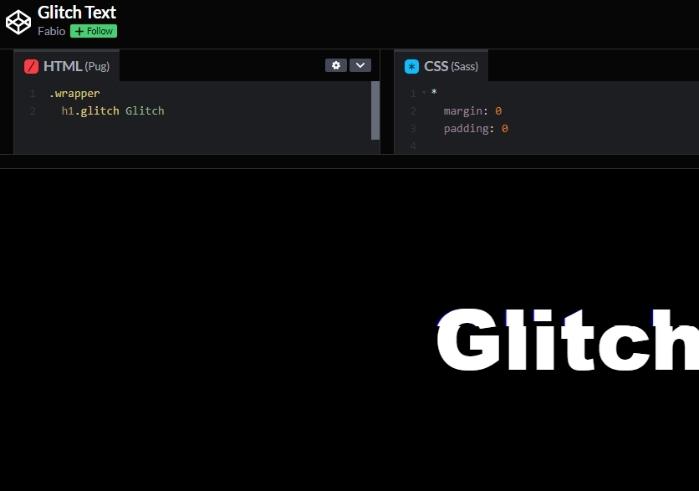
Like the CSS glitch effect code above, this choice has the same name and includes minor but power glitch effects. The code is by codepen user Fabio and uses HTML and CSS. Since it’s a code from codepen, you can easily edit the necessary information, including further information on the color, words, and size. Besides, the black background and white text blend allow it to spread the details elegantly.
5. Glitch Text

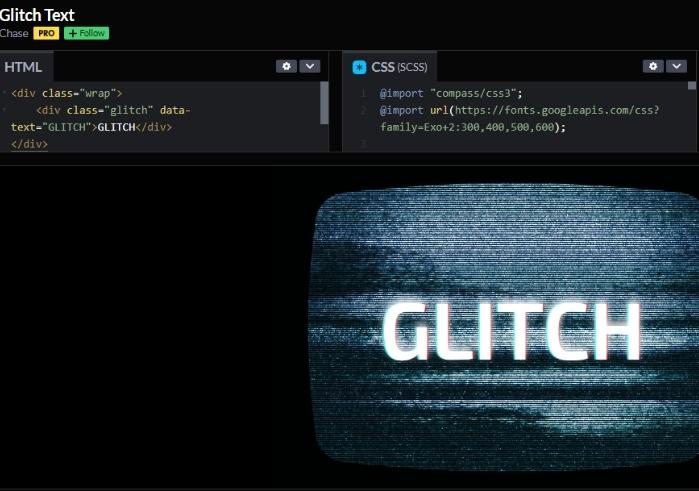
This CSS Glitch effects code is robust and will quickly set the mood you wish to transmit. After all, it includes different glitch effects allowing the texts to change automatically. These effects include a small monitor that mimics a television screen and where the words are written. The code is by pro codepen user Chase and uses HTML and CSS. Check it out!
6. Glitch

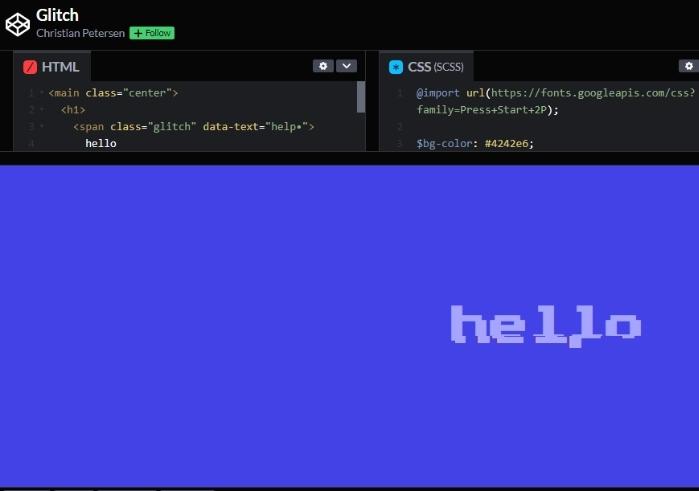
Christian Peterson is the codepen user behind this CSS glitch effects code that uses HTML and CSS. It has a striking light blue background and responsive texts. The several color blends are unique and elegant, leaving an impression on almost everyone who comes across them. Besides, the glitch effects are versatile and quite helpful in different areas.
7. Glitch Hover effect CSS

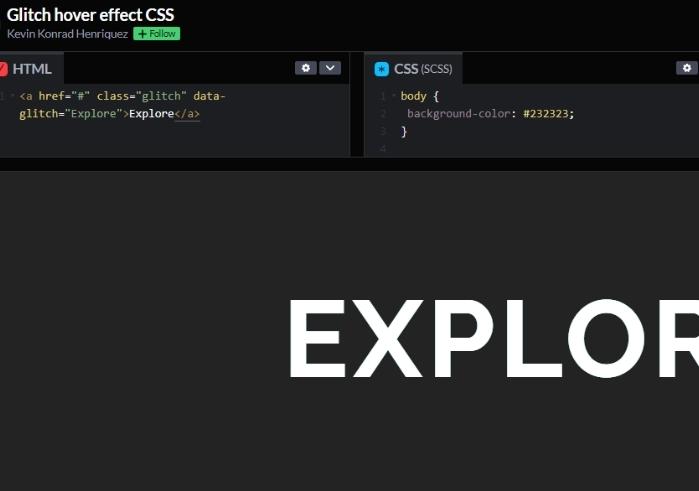
There are many things that people are recently using for advertisements. Therefore, making your products or services stand out among many is becoming almost impossible. Fortunately, we have this CSS glitch effect code that can comfortably suit different places. It includes a large size that can accumulate a lot of information. Besides, the font size is quite huge, with a white font color behind a black background delivering something attention-seeking. If you wish for something people won’t miss, this CSS glitch effect by Kevin Konrad Henriquez with HTML and CSS is a great choice.
8. Glitch effect in LESS

Ana Travas is the codepen user behind this unique Glitch effect that grabs the attention of all who see it. It’s a practical glitch effect on advertisement boards thanks to their nature to attract people. This CSS glitch effect uses HTML and CSS.
9. Psycho Glitch

Do you wish for CSS glitch effects that are worthy of your time? After all, so many options are available that making unnecessary mistakes is possible. However, this Psycho Glitch is a practical choice that will leave you amazed by its effect. It includes a black background, but the font size, color, and type are worth much. Besides, it’s hard to miss such a glitch effect upon coming across it. This CSS glitch effect code is by codepen user Alex Nozdriukhin and uses HTML and CSS.
10. Glitch Text (SCCS)

When people are looking for some of the best CSS glitch effects, this CSS code example is rarely missed in the list. Besides, it includes a sense of art in the background, bringing people’s attention to the information you wish to pass on to your target audience. The art in the environment is faded, and it won’t steal the text’s limelight despite attracting people’s attention. This CSS glitch effect is written by codepen user Isaac Kay Doud, using HTML and CSS.
11. Pure CSS Glitch Experiment (Twitch Intro WIP)

If you are looking for CSS glitch effects code that will leave people in awe after coming across them, you are right to choose this code. This code is by codepen user Elisabeth and uses HTML and CSS. The code is quite simple, but it has a record of delivering powerful results. Since it’s readily available in the codepen platform, the CSS glitch effect is easily accessible, allowing you to make the necessary changes. The responsive impact on the text with multiple color blends makes it stand out among other options.
12. Glitch Text

The writer of this exciting CSS glitch effect code is Christine Banlawi using HTML and CSS. It’s an exciting code that’s impossible to miss among many. As a result, it’s the best choice, especially for advertisement. Get the code from the codepen and make various changes to different details.
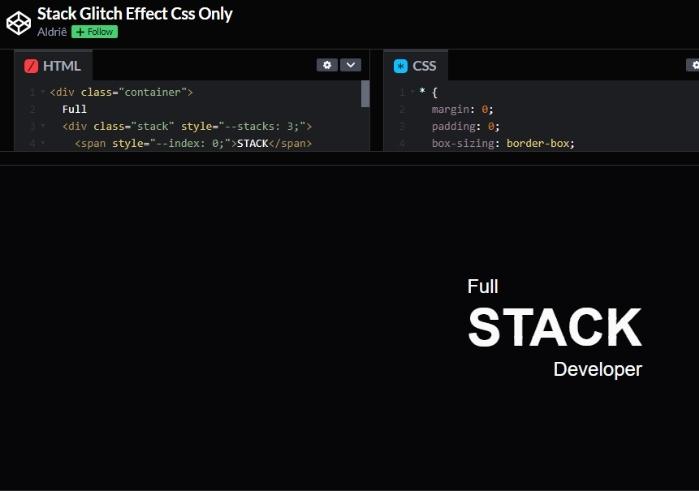
13. Stack Glitch effect CSS Only

Last but not least, this CSS glitch effect code will blend in texts of different sizes. It allows the glitching effects on some readers while others remain the same to create a contrasting but attention-grabbing environment. The code is by codepen user, Aldrie using HTML and CSS. Try it out today, and you will have no regrets.
