We often see many websites having typed texts standing out compared to other elements. How do they do that? They require the CSS typing animation effects. This article explains some of the popular and awesome CSS typing animation examples to check out. Read on the list below to learn more about this effect.

1. CSS Typing Animation – CSS Typing Animation Examples
See the Pen CSS Typing animation by Raúl Barrera (@raubaca) on CodePen.
This code is by the coder Raul Barrera using HTML, CSS, and JavaScript. It includes a pointer that automatically writes words using the colorful light yellow font. With this animation effect, your typed text will stand out among other elements.
2. CSS Typing Effect
See the Pen CSS Typing Effect by Marko (@denic) on CodePen.
Get this high-quality CSS typing animation by Marko and make your material more interesting to catch many visitors’ attention. It uses CSS and JavaScript. Also, upon using the effect, a black pointer automatically appears, typing out your preferred words.
3. Text-color animation
See the Pen text-color-animation by Swarup Kumar Kuila (@uiswarup) on CodePen.
Make your display more enjoyable using the text-color CSS effect. It is a code by Swarup Kumar Kulia, a pro programmer that uses CSS and HTML. The color effects allow all the typed words to switch between various colors automatically.
4. Typewriter Animation pure CSS
See the Pen Typewriter animation pure CSS by Black (@thiagoteles) on CodePen.
Are you looking for iconic typing animation effects using CSS? If yes, then this option is the ultimate choice. It is a code by Black written in CSS and HTML. The typing is fast enough, making it exciting and fun. Note that the black background and the white font color make the effect exciting and catchy.
5. Typing Animation with CSS
See the Pen Typing animation using CSS by Rus James (@rusjames) on CodePen.
Rus James is the writer of this typing animation code. It uses HTML, JS, and CSS. Note that the effect features a black-colored background and a green font color making the typed words unique. The speed of typing the phrases is relatively moderate for maximum convenience.
6. Text Slider with Typing Animation in pure CSS
See the Pen Text slider with typing animation in pure CSS by Adam Lewiński (@alewinski) on CodePen.
This fantastic CSS typing animation effect is quite popular among many sites. It is a text slider animation with CSS and HTML by Adam Lewinski. The background is light yellow with a black typing font making the effect catchy.
7. CSS Typing Multiple Lines with Blinking Cursor
See the Pen CSS Typing Multiple Lines with Blinking Caret by Joeri Boudewijns (@Bojoer) on CodePen.
CSS typing multiple lines animation is an excellent choice for making typed words more attractive on a site. This code uses two simple programming languages, HTML and CSS. The typing speed is fast with a blinking cursor to show the latest typed words. Also, as the name suggests, it quickly types on multiple lines.
8. Animated Typing
See the Pen SVG Text: Animated Typing by Tiffany Rayside (@tmrDevelops) on CodePen.
This awesome CSS Typing animation with CSS is among the most popular options. It is an excellent choice to make a website interesting. The code is by a pro programmer, Tiffany Rayside using HTML and CSS. It includes a black background with a light-colored font.
9. Typing Text effect with CSS only
See the Pen #21 – Typing text effect with CSS only by Bojan Krsmanovic (@bojankrsmanovic) on CodePen.
When experts choose the best CSS typing animation effects to use, this option is always on the list. Why? It is pretty catchy and attractive. Not to mention, the white background makes the words well-defined. This code is by Bojan Krsmanovic, using CSS and HTML. Also, the deep-blue front color is extraordinary.
10. Typing Text
See the Pen Typing Text – Date 14 (24 days of animation) by januaryofmine (@januaryofmine) on CodePen.
For individuals looking for unique typing effects, this typing animation is an excellent choice. Unlike all the options above, this choice displays and deletes the texts in a moving setting. As a result, it is pretty eye-catching to all who come across it. This typing animation is written by januaryofmine using CSS and HTML. Also, the light blue background and white font color make the text look amazing.
11. Pure CSS Typing Effects
See the Pen Pure CSS Typings Effect by Mattia Astorino (@equinusocio) on CodePen.
Are you looking for a great choice of CSS typing effect? If your reply is a nod, then the Pure CSS typing animation is perfect. It is a code by Mattia Astorino using CSS and HTML. The background is white with white typing font. Also, the blinking cursor makes things more interesting.
12. Transmission: Glowing Text Animation
See the Pen Transmission: Glowing Text Animation by Stephen Scaff (@StephenScaff) on CodePen.
The glowing CSS typing animation gives your text a unique look. It is a code by Stephen Scaff using HTML, CSS, and JS. Also, the writing speed is quite comfortable and easy to follow. Try out this code today and deliver amazing typing effects.
13. Text Typing Thingamy
See the Pen Text typing thingamy by Jack Armley (@jackarmley) on CodePen.
Text Typing Thingamy CSS animation is among the top options. It is a code by Jack Armley, a pro programmer using CSS, HTML, and JS. After using the effect, the display is unique with a blue background and white typing font. Also, the display and delete feature is eye-catching.
14. Typing Effect
See the Pen Typing Effect by Van Huynh (@worksbyvan) on CodePen.
Many people are embracing having an animated typing effect that makes the typing experience bigger and better. Currently, this typing effect is among the most fantastic CSS typing animation to adopt. It is a code by Van Huynh using HTML, CSS and JS.
15. Flexible Typing Text animation
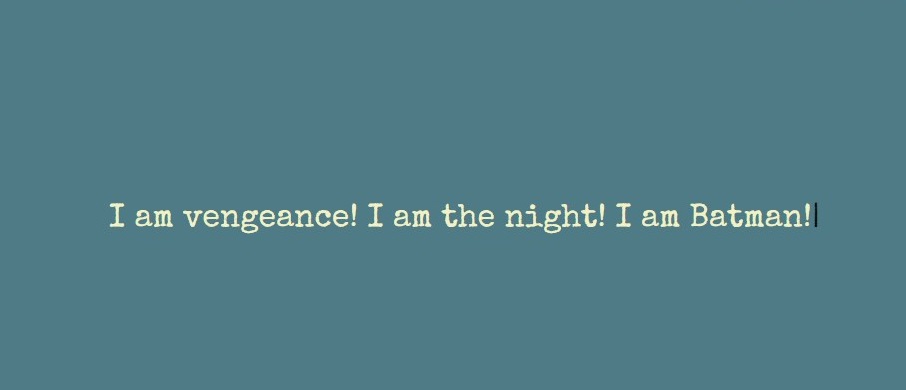
See the Pen Flexible typing text animation with random (human-like) speed by Illia Chaban (@illia_chaban) on CodePen.
Illia Chaban is the coder behind this typing animation. It uses HTML, CSS, and JS. The effect features a dark blue background and a white typing font that delivers a unique look. Plus, the typing speed is suitable and convenient for all. As a result, readers can easily view the content on your site. Check out this code and experience a fantastic typing effect in your materials.
16. Typing Animation
See the Pen Typing Animation by ramon morcillo (@reymon359) on CodePen.
Do you wish to introduce a high-quality incredible CSS Typing effect? If your response is a nod, then the typing animation by Ramon Morcillo is an excellent choice. The effects feature a white background and a black font, making it stands out among other text elements. It features a typing and deleting feature that operates at an average speed.
17. Typing effect but with Pencil
See the Pen Typing effect but with Pencil by Luis Pepen (@LuisPM) on CodePen.
Typed texts on a website can be boring, especially when you need to display the normal text. However, technology has evolved, with many people coming up with different effects, including typing effects. As a result, displaying typed words is becoming more interesting. In this case, we explain the typing effect with a pencil by Luis Pepen. It uses CSS, HTML and JavaScript. The yellow background and artistic writing make it an excellent choice for all.
