Take a look at these Breathtaking Color palettes that will help make your page elegant and eye-catching. These color palettes have been compiled with source codes, demos, and respective creators.
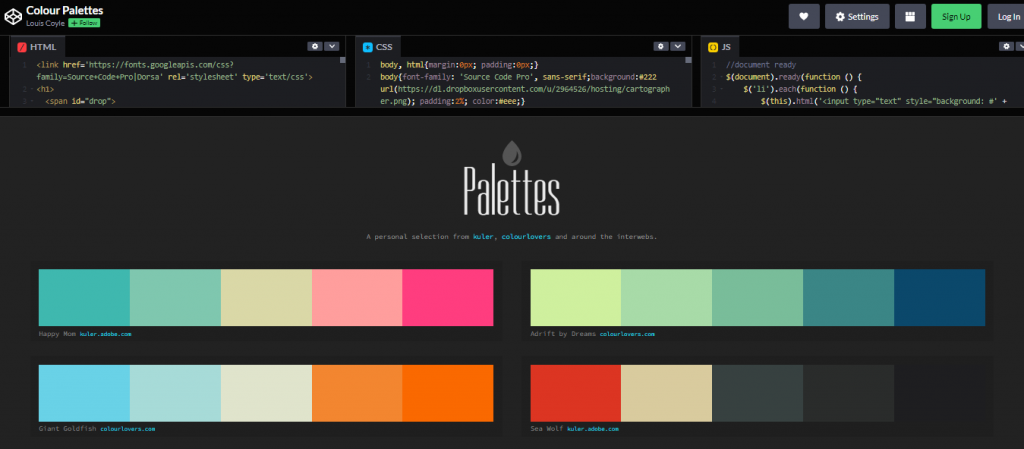
1. Color Palette

Author: Louis Coyle
Made With: HTML and CSS
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
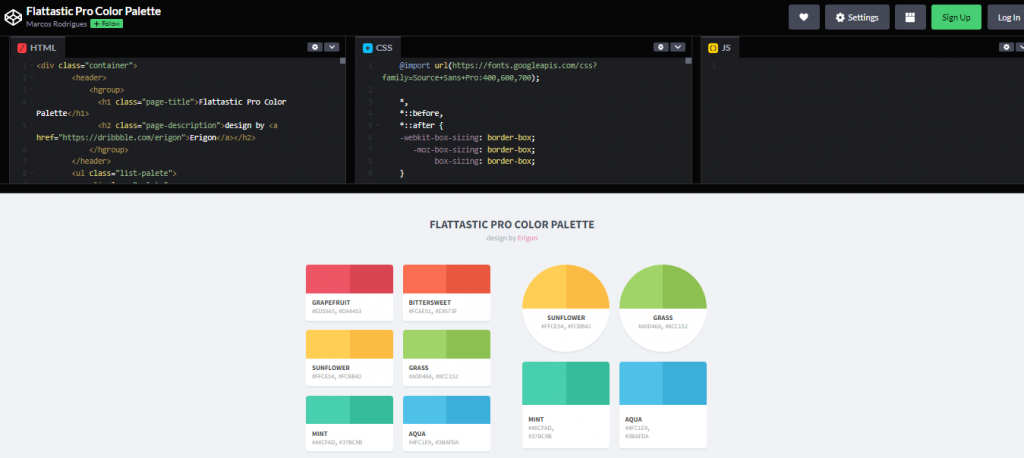
2. Fantastic Pro Color Palette

Author: Marcos Rodrigues
Made With: HTML and CSS
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
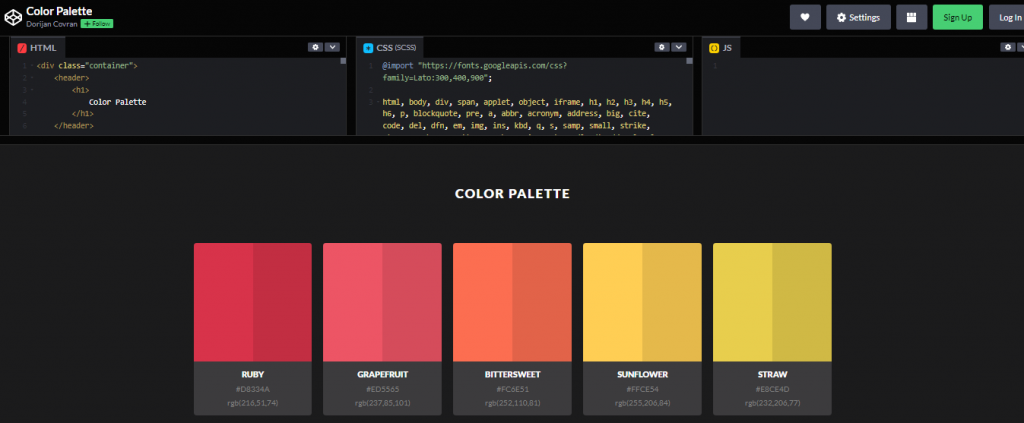
3. Color Palette

Based on the Dribbble images “Flattastic Pro Color Palette” and “Aves UI Kit Color Palette,” this HTML/CSS version of the color palette overview.
Author: Dorijan COvran
Made With: HTML and CSS
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
4. Generate Palette from an Image

This tool can drop a picture and make palettes from its top 100 colors.
Author: Blixt
Made With: HTML and CSS
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
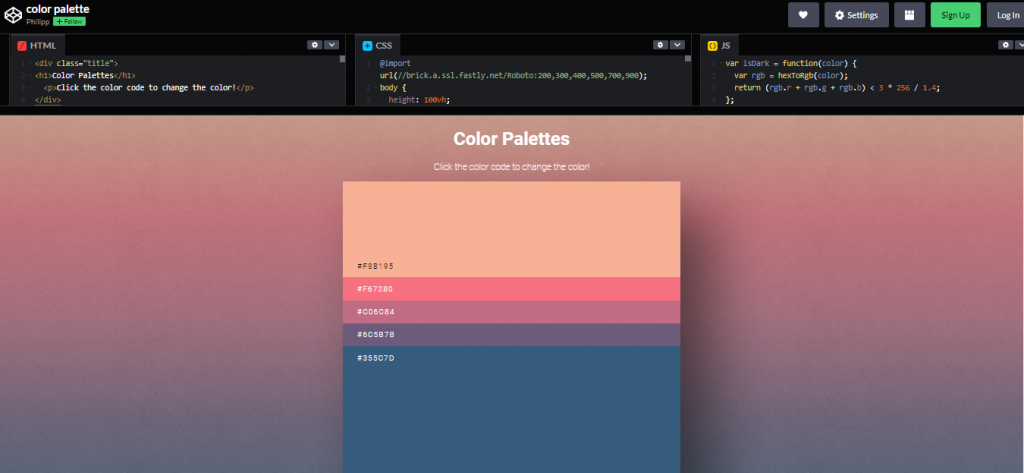
5. Color Palette 1

Author: Philipp
Made With: HTML and CSS
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
6. Color Palettes

Author: Screeny
Made With: HTML and CSS
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
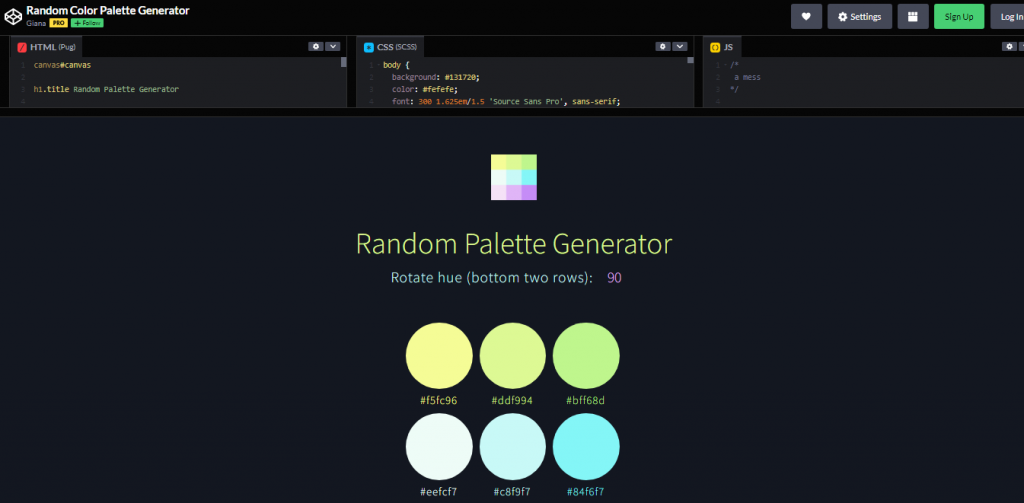
7. Random Color Palette Generator

Author: Giana
Made With: HTML and CSS
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
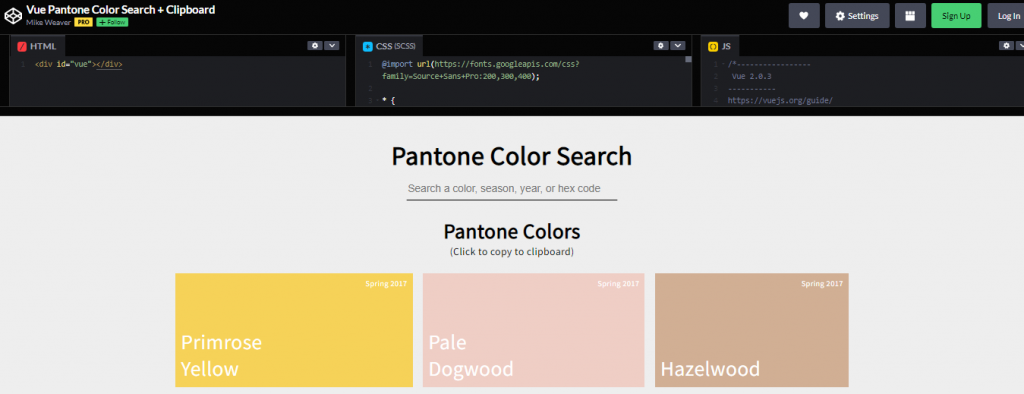
8. Pantone Color Search + Clipboard

In HTML, CSS, and JavaScript, you may use the Clipboard to search for Pantone colors.
Author: Mike Weaver
Made With: HTML and CSS and JS
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
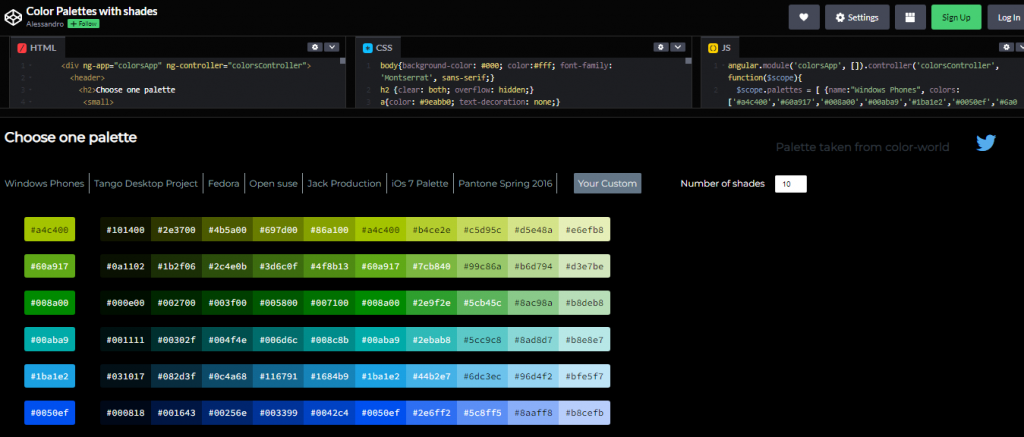
9. Color Palette Shades

It shaded color palettes in HTML, CSS, and JavaScript. Pantone Spring 2016, Windows Phone, Tango Desktop Project, Fedora, Open Suse, Jack Production, iOs 7.
Author: Alessandro
Made With: HTML and CSS
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
10. Color Palette Circles

Circles are SVG circles that have been nested. They are produced by Jade loops (for easy tweaking). Flexbox arranges them in an even row. Color palettes from the COLOURlovers API are used to colorize them.
Author: Chris Coyier
Made With: HTML and CSS
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
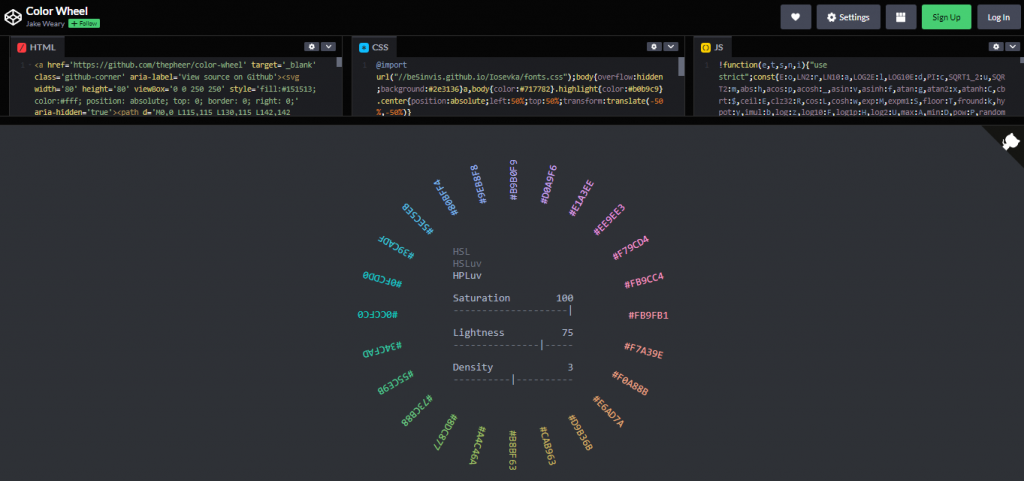
11. Color Wheel

Author: Thepheer
Made With: HTML and CSS and JS
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
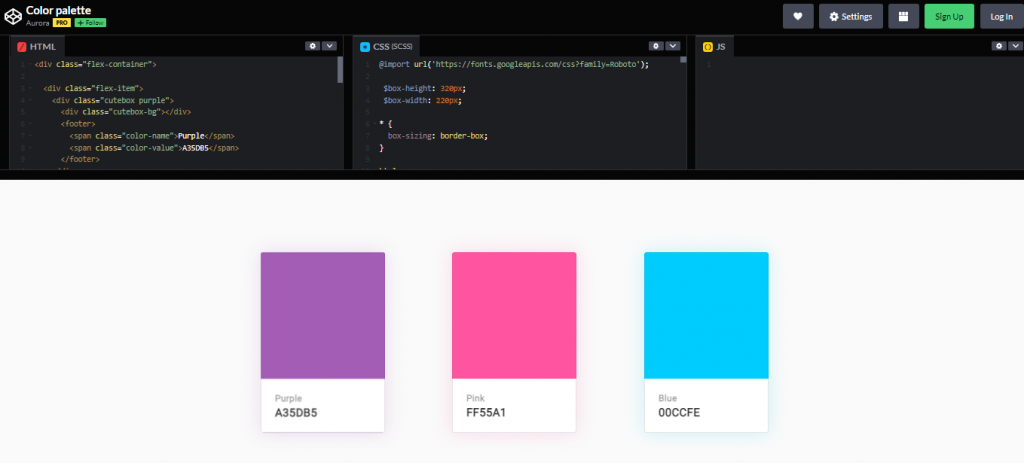
12. Color Palette

Author: Aurora
Made With: HTML and CSS
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
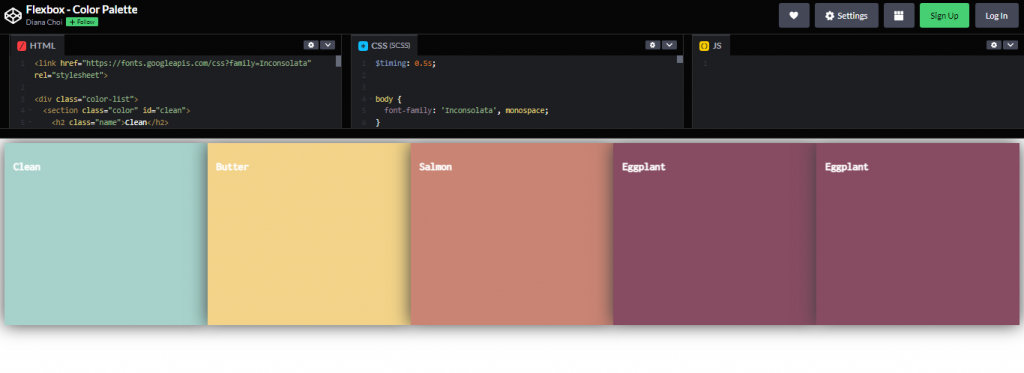
13. Color Palette 2

Author: Diana Choi
Made With: HTML and CSS
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
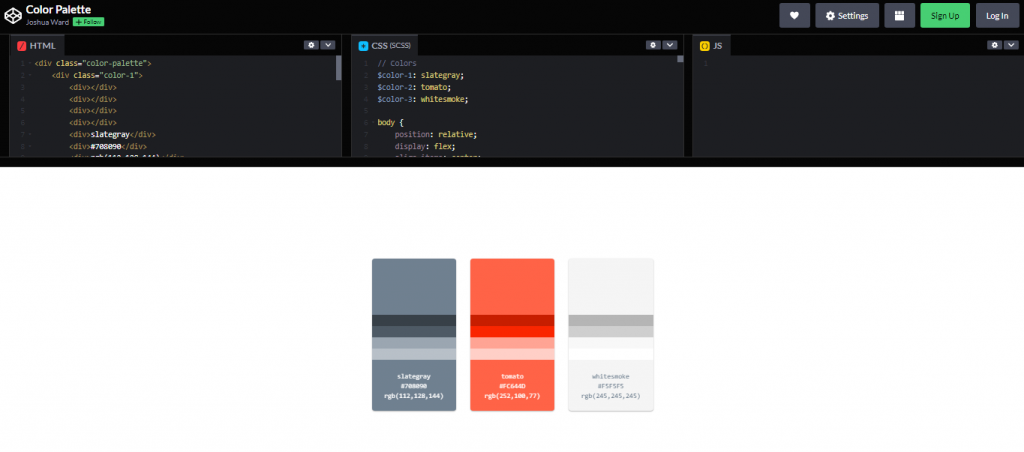
14. Color Palette 3

Author: Joshua Ward
Made With: HTML and CSS
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
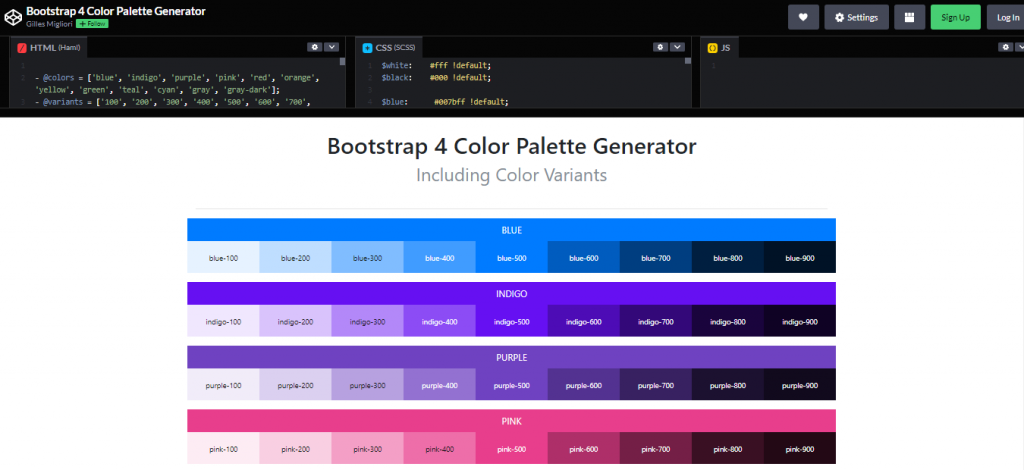
15. Bootstrap 4 Color Palette Generator

Author: Gilles Migliori
Made With: HTML and CSS
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
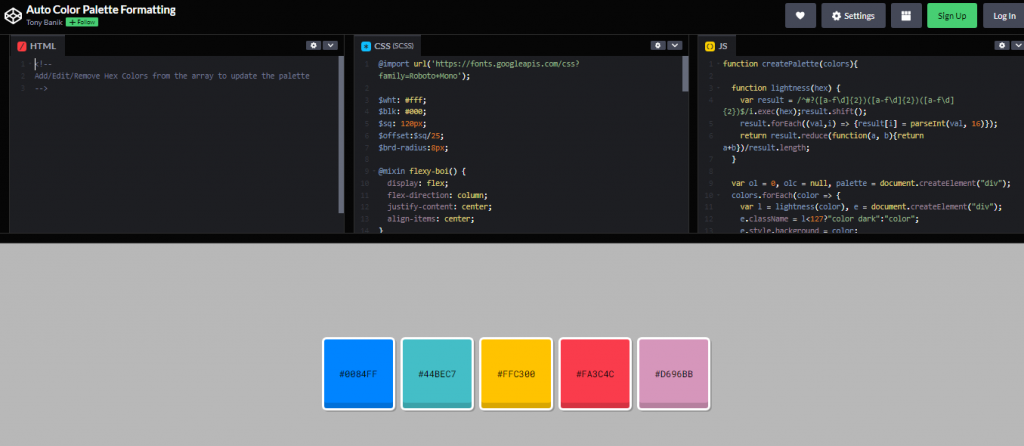
16. Auto Color Palette Formatting

Author: Tony Banik
Made With: HTML and CSS
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
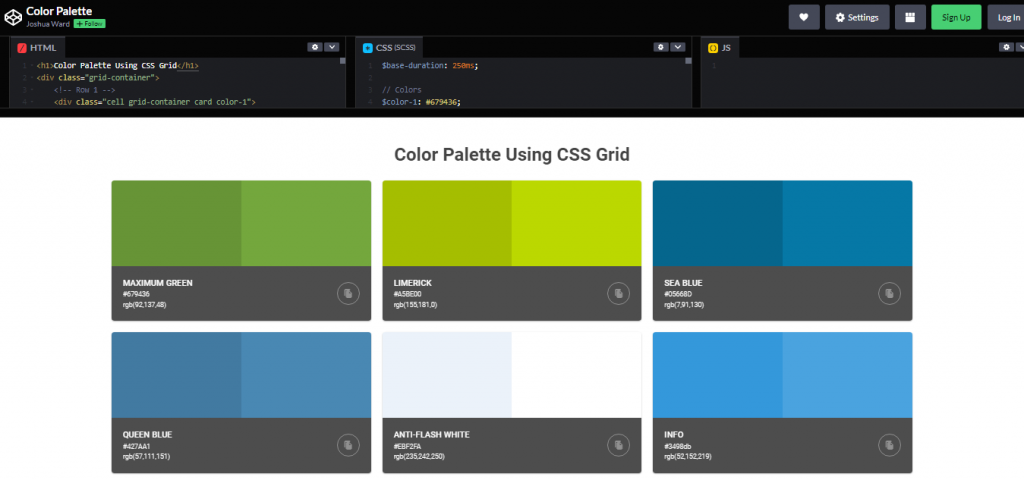
17. Color Palette 4

Author: Joshua Ward
Made With: HTML and CSS
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
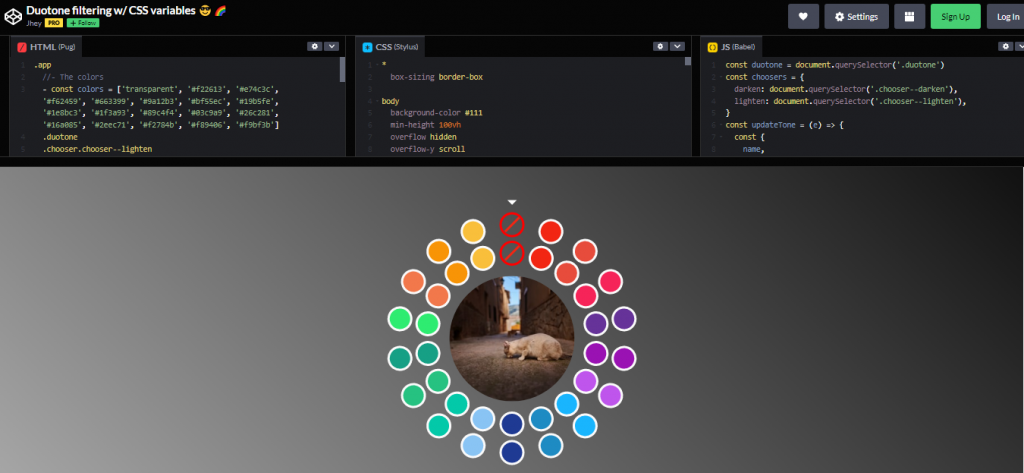
18. Duotone Filtering with CSS Variables

A CSS variable-based duotone filtering tester. The inner ring represents the lightning color, while the outside represents the darkening color. Adjust the colors variable in the Pug code to alter the colors.
Author: Jhey
Made With: HTML (pug) and CSS
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
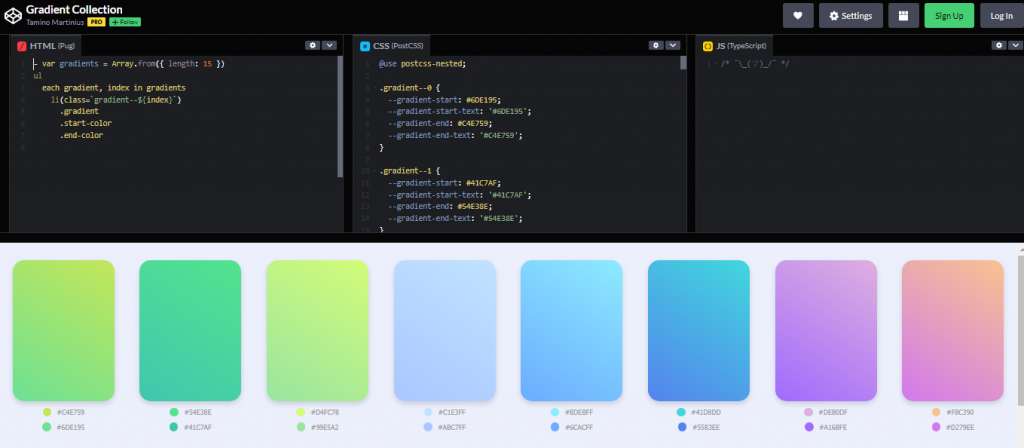
19. Gradient Collection

Author: Tamino Martinius
Made With: HTML and CSS
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
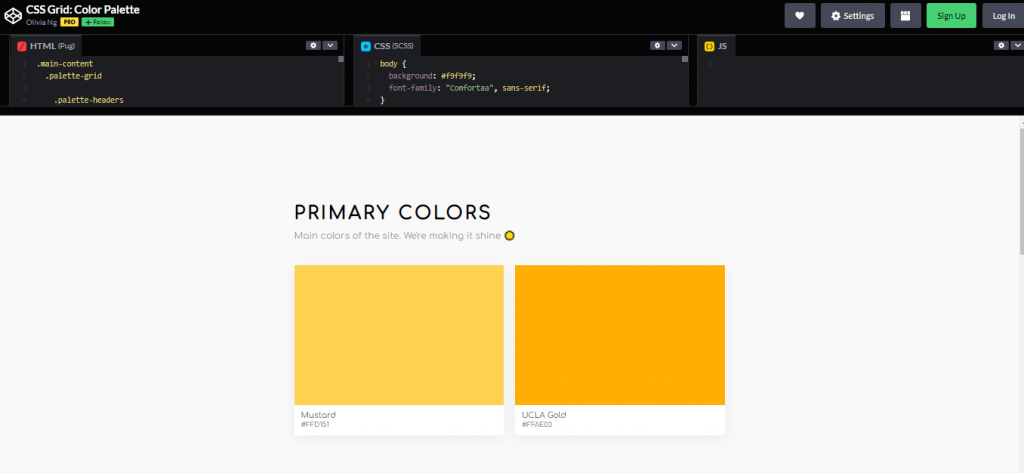
20. CSS Grid: Color Palette

Author: Olivia Ng
Made With: HTML and CSS
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
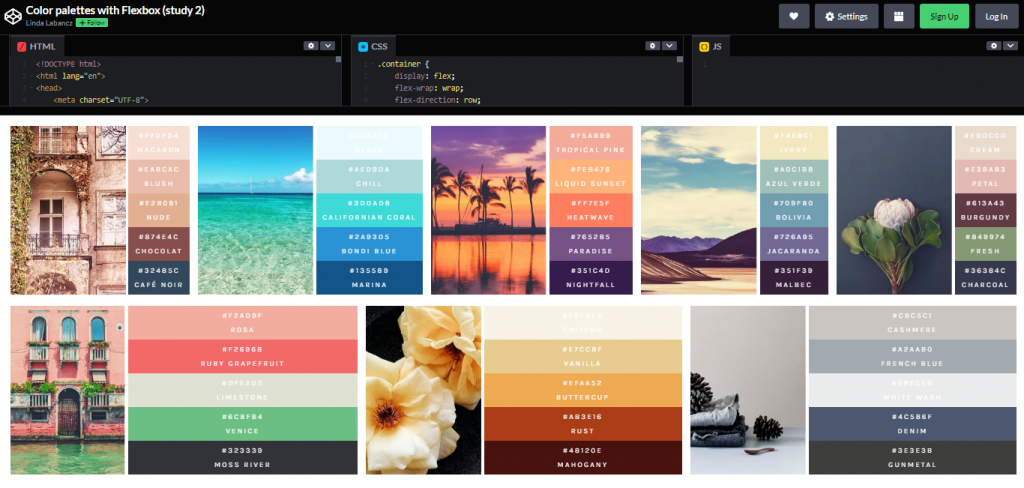
21. Color Palettes 2

Author: Linda Labancz
Made With: HTML and CSS
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
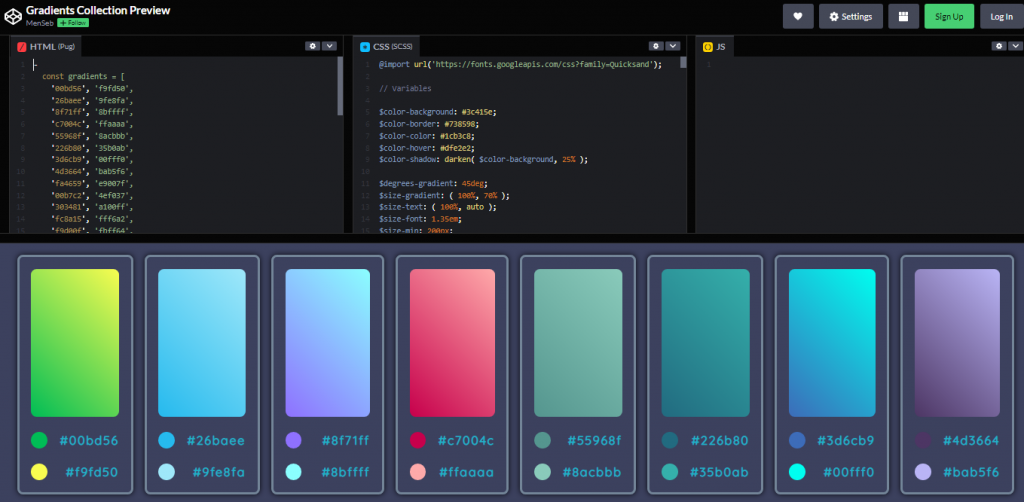
22. Gradient Collection Preview

CSS variables and Flexbox were used for the creation of this color palette
Author: Menseb
Made With: HTML and CSS
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
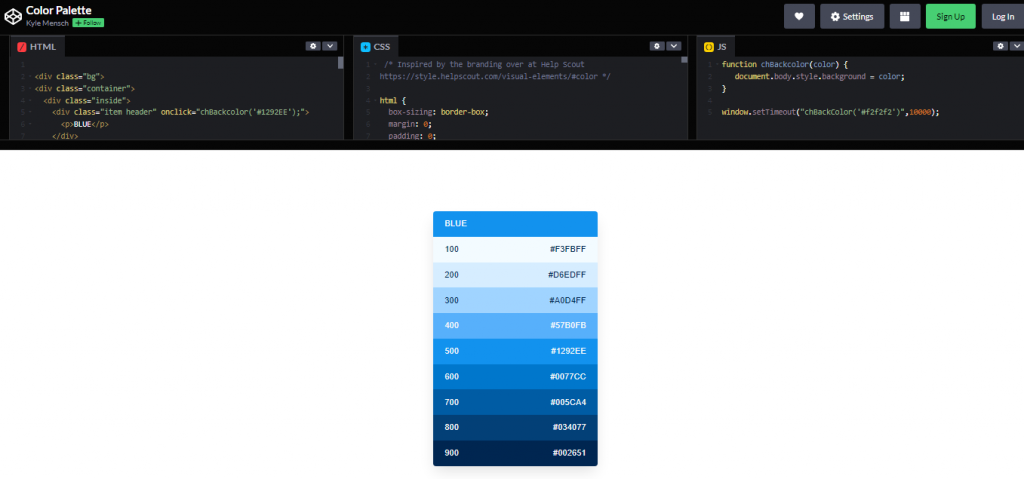
23. Color Palette 5

Author: Kyle Mensch
Made With: HTML and CSS
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
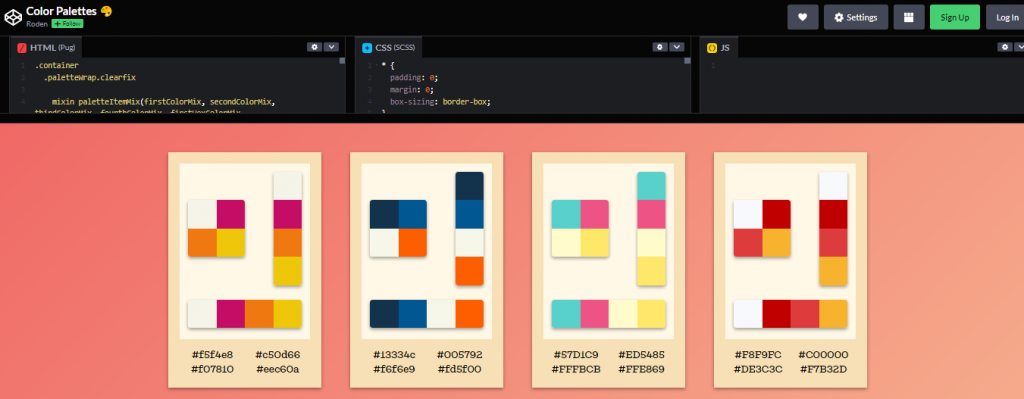
24. Color Palettes 3

Author: Roden
Made With: HTML and CSS
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
