CSS Animated Counters are everywhere nowadays, and almost every website has one. Due to its massive popularity on the internet, we have made it a topic for our discussion this week.
CSS animations refer to a proposed module for cascading stylesheets that makes the animation of HTML document elements possible Using CSS. It is a CSS feature that allows the spirit of one or more style properties of an HTML document element.
What is a CSS counter?
This is a number animation whereby the numbers increase or decrease within a specific timeframe. For example, imagine a number on the screen (mostly a web page) changing from 0 to 1, then 1 to 2, then 2 to 3, and so on. That’s a typical example of a counter.
CSS Animated Counters are an excellent way to add life and energy to your website. These counters can be used for anything, but they are most commonly used for displaying the number of items in a list.
CSS animated counters
Below are the lists of some cool and creative CSS counters for your inspiration.
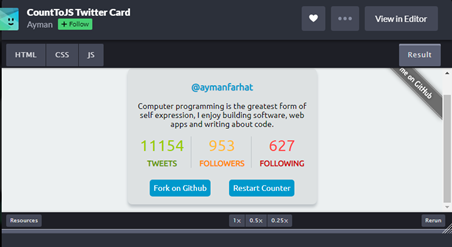
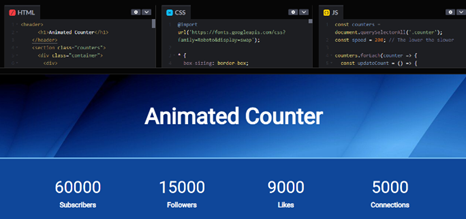
1. CountToJs Twitter Card

This is a creative counter created by Ayman. It is an animated counter for some useful Twitter metrics like tweets, followers, and following. This counter features smooth animations and has some excellent CSS styling. This is not the wrong place to start looking for some inspiration to get your creative juices going.
2. Easing Animated Counter

This is another excellent example of a CSS animated counter created by Adam Clark. It features beautiful CSS styling and some cool easing CSS animation. Its source code is worth looking into to create a minimalistic and straightforward CSS counter.
3. Animated Counter

This is a super simple but handy CSS counter created by Lucas Bebber. Features a slick UI and a stylish CSS animation to match. If you ever need to implement an animated counter like this, maybe for your social media or any other purpose your heart desires, the source code is worth looking into.
4. Traversy Animated Counter

This is a super basic CSS animated counter created by Brad Traversy. It simplifies the creation of CSS counters if you want to learn how to create a simple counter as fast as possible. I Would recommend looking into this one.
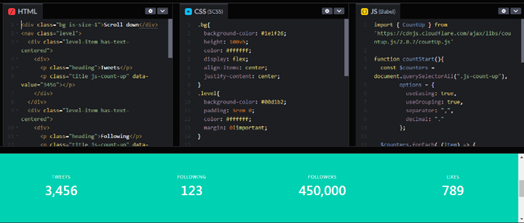
5. Scroll Animated Counter

This is another excellent animated-counter example to choose from. It even implements a scroll animation. The counter animation is triggered once you scroll to a particular section on the page. Super cool, huh? Here is the link to its source code. You will learn a thing or two from this incredible project.
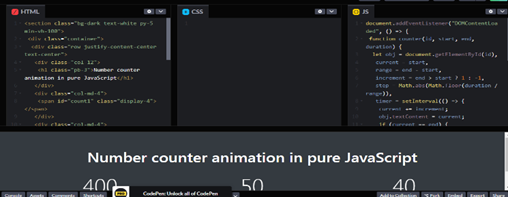
6. Number Counter Animation

This is an excellent example of a minimalist counter created by Email. It is simple to make and looks elegant when on the web page looking to spice up your site with some brilliant and cool-looking CSS animated counter? I would say this is a great place to look for inspiration.
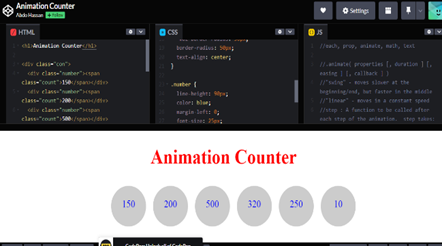
7. Number Counter Animation

An excellent word for this brilliant counter by Abdo Hasan is “all in one”!! Whatever kind of counter you may be looking to implement on your site, just taking a look at this you Gowell explained and commented code is sure to get you going in the right direction in no time.
8. Simplistic Counter Animation

Created by Lokesh Yadav, it is Not so UI heavy but straightforward and straight to the point. Here is a great place to look if you want to learn the basics of creating a CSS counter.
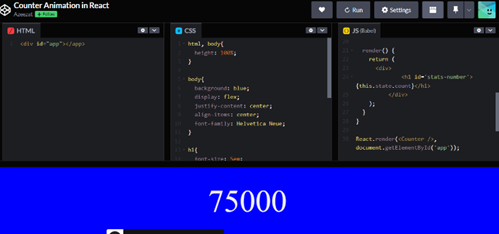
9. Azzi Counter Animation

This is another simplistic CSS counter by Aziz. Its starts at zero and counts up to 7500. It’s simplistic and could be implemented anywhere. If you’re looking for a simplistic counter, this is a great one for you.
10. Minimal Counter Animation

This is not your regular simple counter; it features some complex but excellent CSS flipping animations. This is one counter you need to check out.
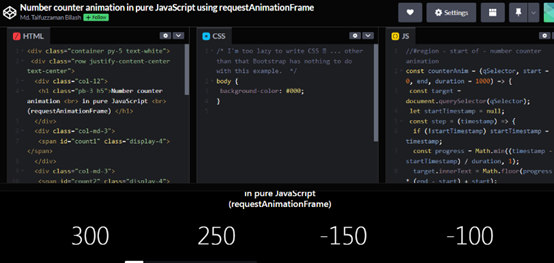
11. Versatile Counter Animation

Created by Bilash, this unique CSS animated counter offers a darker theme. It spans many values, from negative integers to any positive whole number your heart desires. It is one you could learn a thing or two from.
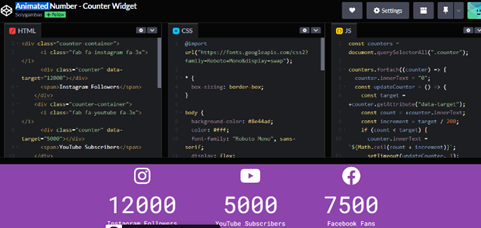
12. Social media Counter Animation

This beautiful counter by Solygambas is nothing short of a joy to see. It’s aesthetically pleasing and, above all, nicely animated. Your website will stand out from the rest with a well-thought-out counter like this.
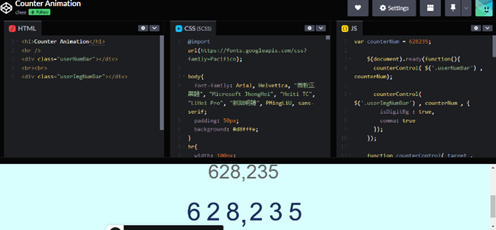
13. Number Counter Animation

This amazing simplistic, and elegant counter is one you have to check out. With no JavaScript, the creator manages to pull off something unique. You will learn a thing or two from this one.
14. Minimal Counter Animation

Lastly, this stunning CSS counter by Fernando offers not just a beautiful UI but it can also serve as a template you could copy-paste and use for your next project. An animated counter such as this will come in handy when you need something professional to make your site stand out.
Conclusion
So, there you have it. 14 CSS animated counters inspire and help you start your next project. Which one of these did you prefer? Feel free to let us know in the comments.