Check out the top 31 best bootstrap progress bar examples you can use. The article explains every choice in our list, highlighting essential details.
Check out the information below to learn more.
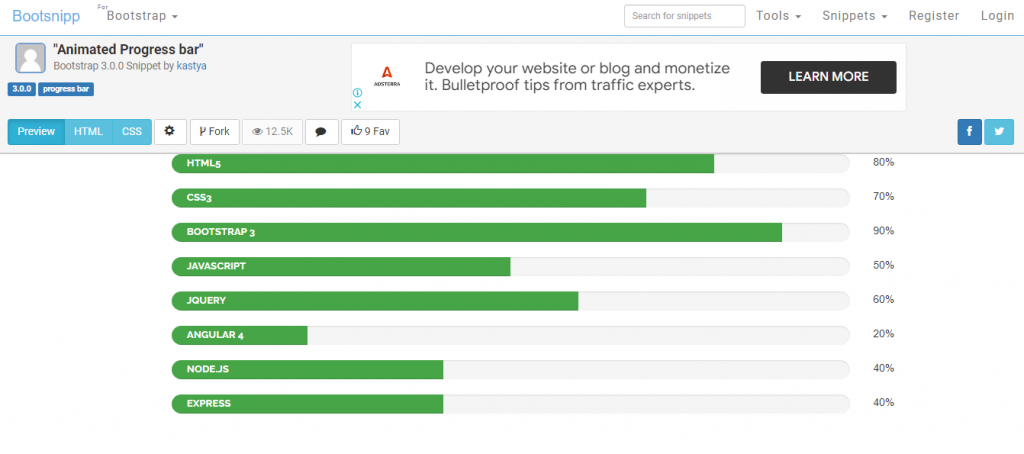
1. Animated Progress Bar

This bootstrap progress bar has two colors, green and white. The longer the green part, the higher the percentage, and vice versa. It is also important to note that the bars have labels to help you distinguish between various elements. The author is Kastya, and it uses HTML and CSS.
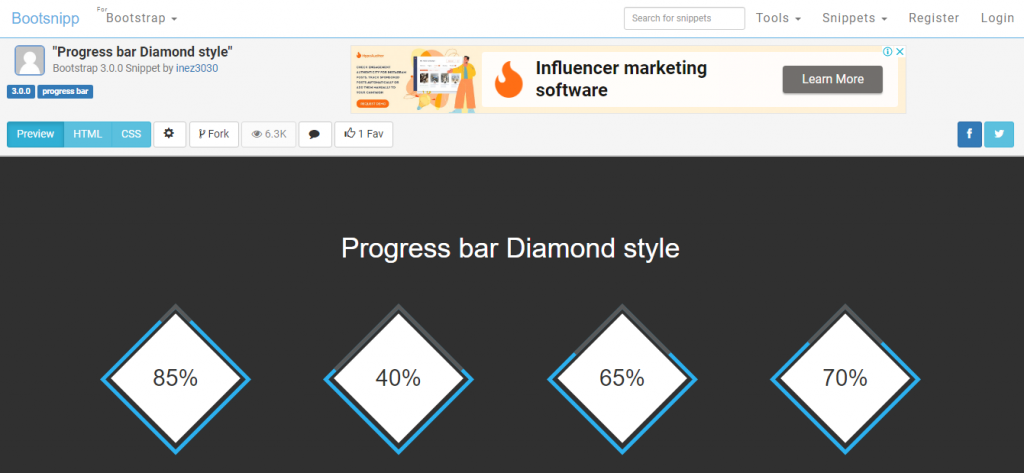
2. Bootstrap Progress Bar Diamond Style

Unlike its previous counterpart, which uses bars, this one uses tiles. The completed percentage border is blue, whereas the rest is black. So, the longer the blue section, the more progress, and vice versa. The author is inez3030, using HTML and CSS.
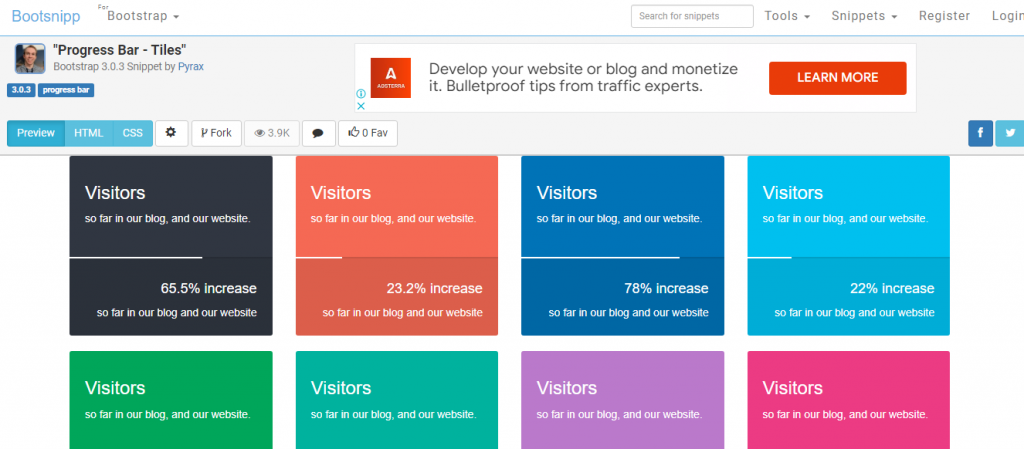
3. Progress Bar – Tiles

On the other hand, in this case, the progress bar uses tiles. The card includes the progress bar, the percentage of the progress, and further details in the text. You are at liberty to choose among various background colors. The author Pyrax made it using HTML and CSS.
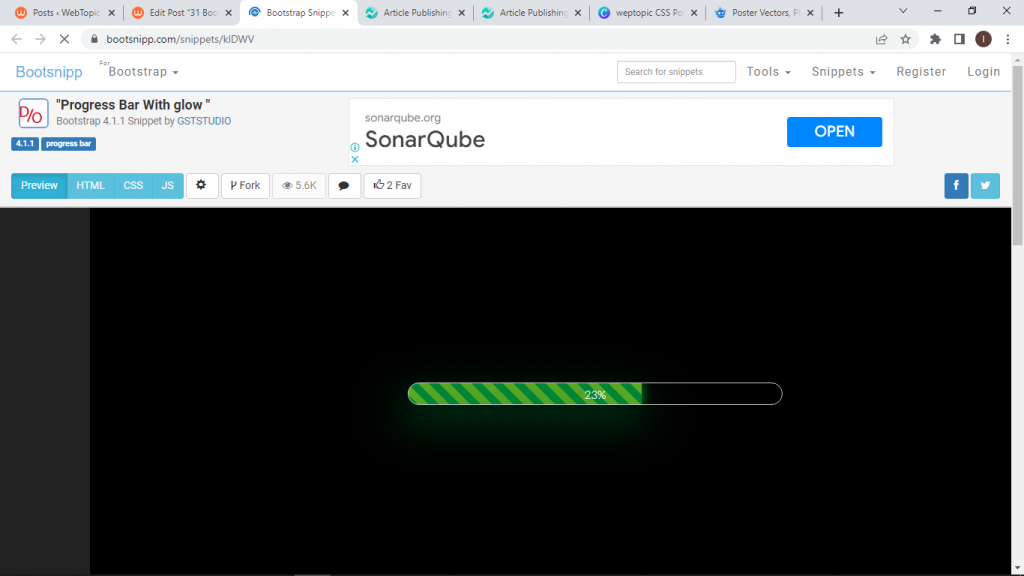
4. Progress Bar With Glow

One notable feature of this bootstrap progress bar example is its glow effect. It is essential to mention that the glow is usually in 3d. Additionally, the progress bar also has an animation effect. Therefore, your website visitor won’t get bored waiting for a page to load. It uses HTML, CSS, and JS. The creator is the GSTSTUDIO.
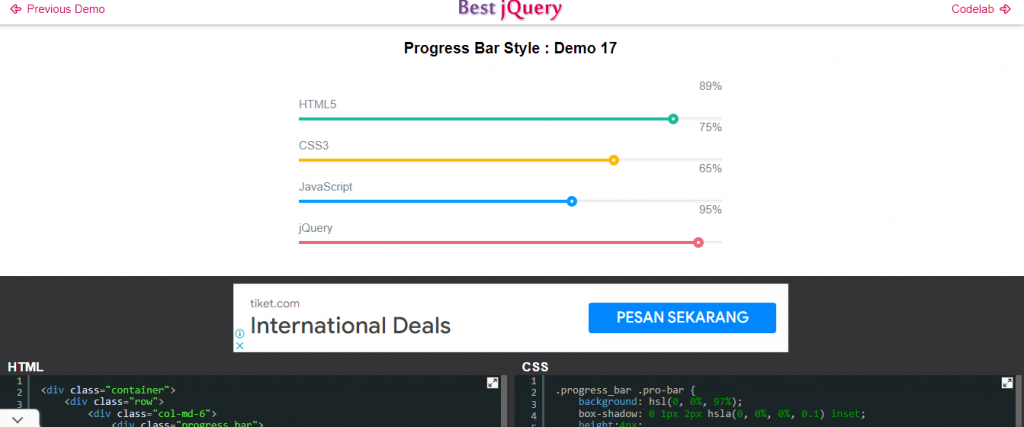
5. Progress Bar Style 17

This bar perfectly defines something simple that maintains its elegance regardless. Its thin lines are hard to miss. Expect a description of the bar as well as its percentage. The code is created using HTML and CSS.
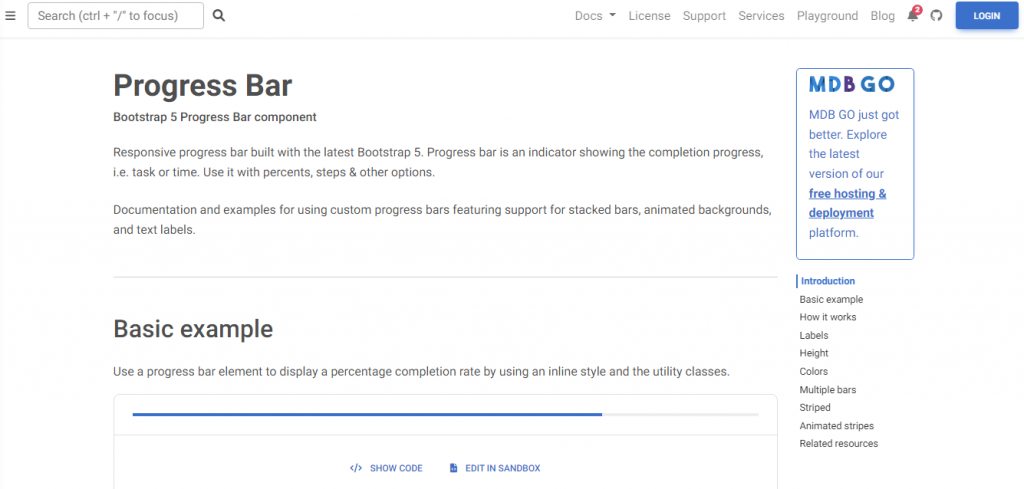
6. Bootstrap 5 Progress Component

Like any other progress bar, this example is good for the visitors to know how long they will wait for a page to load. Its creator uses HTML and CSS to determine the output, including the size and labels.
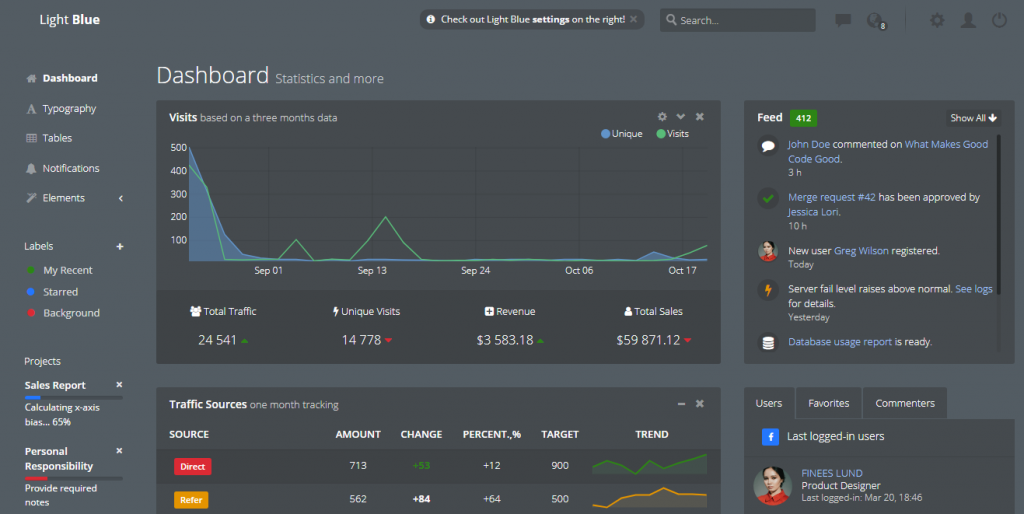
7. Light Blue Progress Bar

Knowing the server load can be good for efficiently managing this rare yet crucial resource as an admin. That’s where this progress bar comes in since it helps you keep track of these important figures.
8. Bootstrap 4 Progress Bars

Records have it that this is the first progress bar made using bootstrap. Its excellent documentation and easy customizations are some of the reasons it is among the 31 bootstrap progress bar examples worth considering. Equally important, the developer keeps updating it as new bootstrap versions continue coming up.
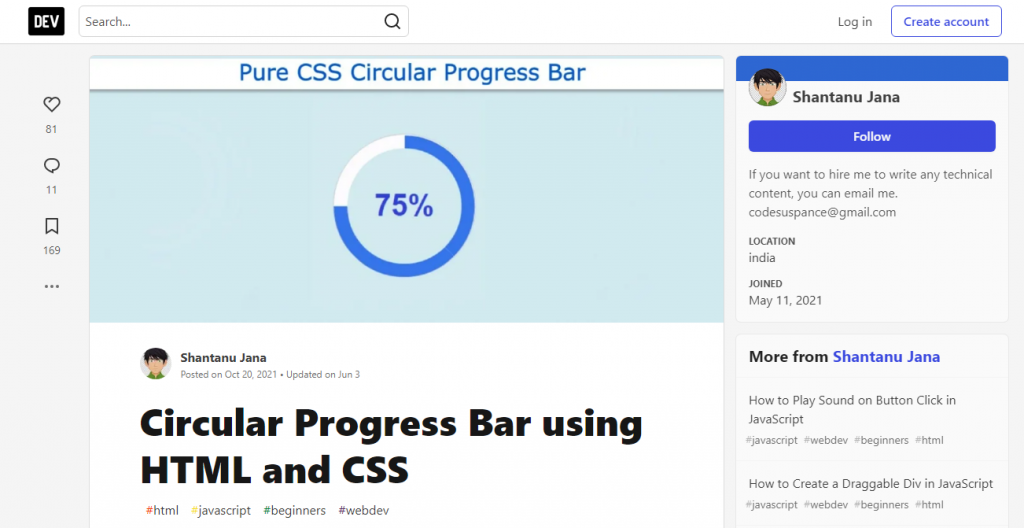
9. Circle Progress Bar

Unlike most progress bars, this option includes a circular representation of the progress. The blue and white finish makes the progress bar stand out compared to others. Also, a blend of colors shows the percentage of work done. Besides, it involves CSS and HTML.
10. Bootstrap 5 Listings Ratings with progress bars

This progress bar example is by the BBBootstrap Team, which uses HTML, CSS, and Javascript. The code represents unique-colored bars that represent various progress of a project. It is an excellent choice for people dealing with massive projects and keeping progress details.
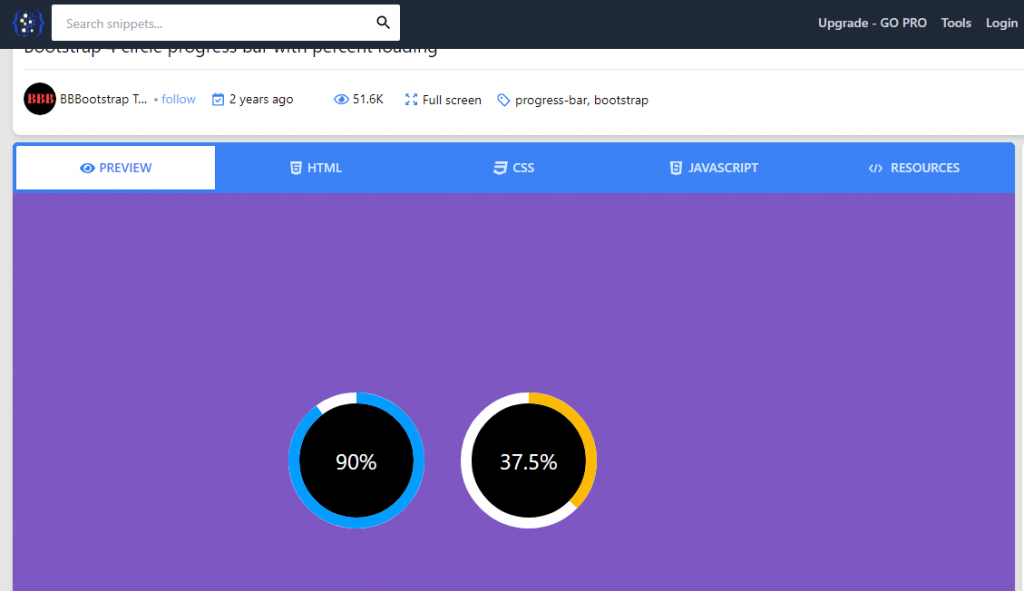
11. Bootstrap 4 Circle Progress bar with percent loading

When working on a big project, we often love to keep track of the progress to ensure that we meet the set deadlines. It includes three standard programming languages, HTML, CSS, and JavaScript. The code is by the BBBootstrap team, and as the name suggests, it has circular bars that show work progress.
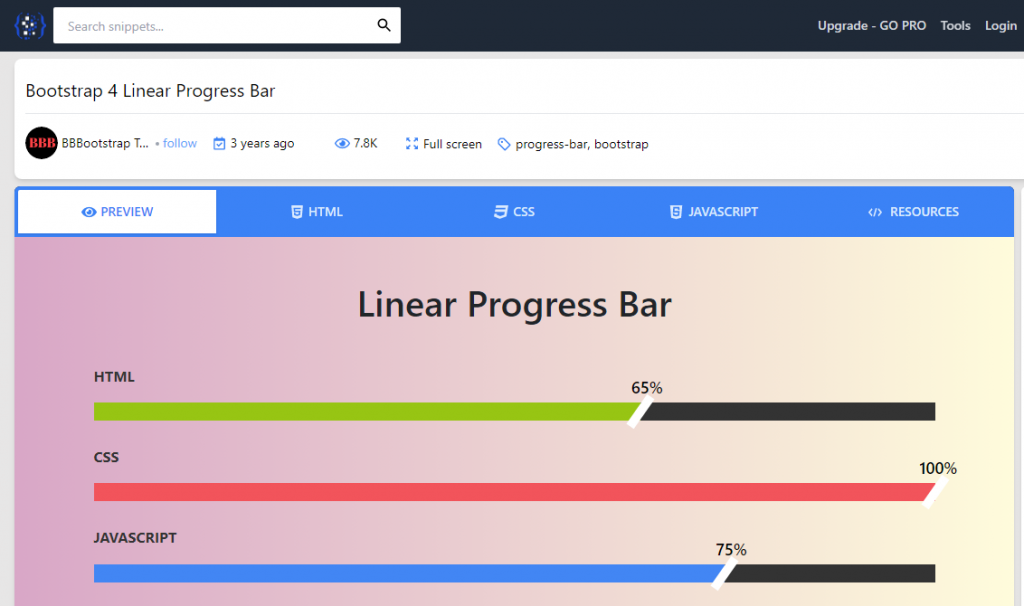
12. Bootstrap 4 Linear Progress Bar

Are you looking for a perfect bootstrap progress bar to use? If yes, then the linear progress bar is a great choice. It is a code by CSS, JS, and HTML. It includes various color options that identify your progress. Besides, it shows how much work is done at the time. The writer of the is BBBoostrap.
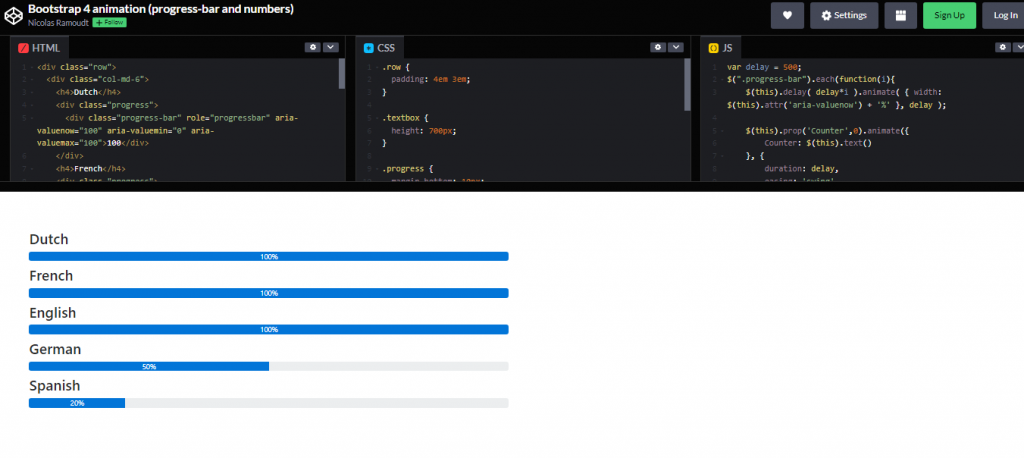
13. Bootstrap 4 Animation

This progress bar by Nicolas Ramoudt is unique and elegant. It is an example that includes HTML, CSS, and JS. The light blue color setting shows the percentage of work done. Besides, it is in a linear design that is easy to monitor.
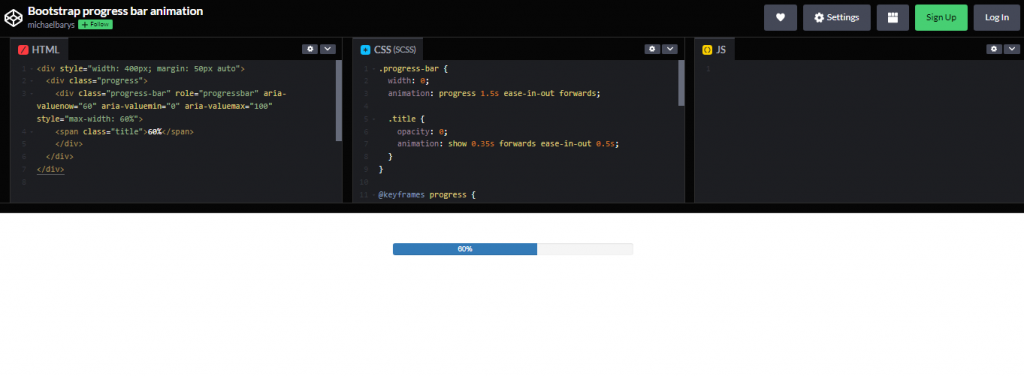
14. Bootstrap Progress bar Animation

A progress bar is the best way to monitor your work, especially when working on a longtime project. Why? Because it assists you in meeting demanding deadlines. The progress bar animation is by Michaelbarys using HTML and CSS. Under this option, the bar is middle-placed hence easy to use thanks to its convenience. Last but not least, it includes a light blue color setting that indicates progress.
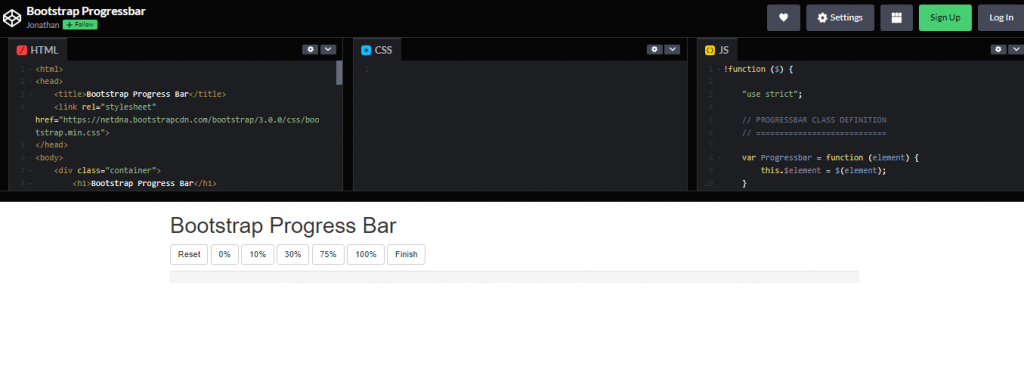
15. Bootstrap Progressbar

There are many bootstrap progress bars available. Hence, people often have difficulty deciding the best option to use. This bootstrap progress bar is the best since it highlights various percentages to indicate multiple possibilities. For instance, you get the Reset, 0%, 10%, 30%, 75%, 100%, and Finish options to identify the progress of your work. This code is by Jonathan using HTML and JS.
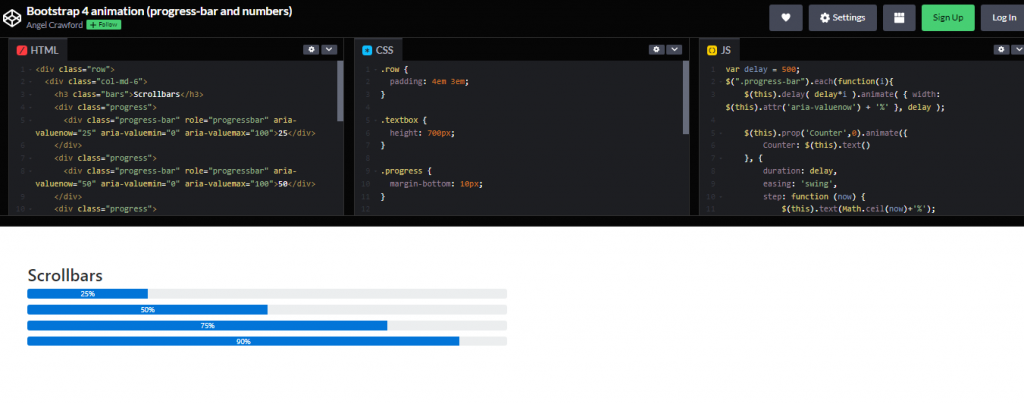
16. Bootstrap 4 Animation

Codepen user Angel Crawford uses HTML, CSS, and JS in this progress bar. The scrollbars include a light blue color finish that shows progress in percentage. It is an example that helps you easily monitor your work.
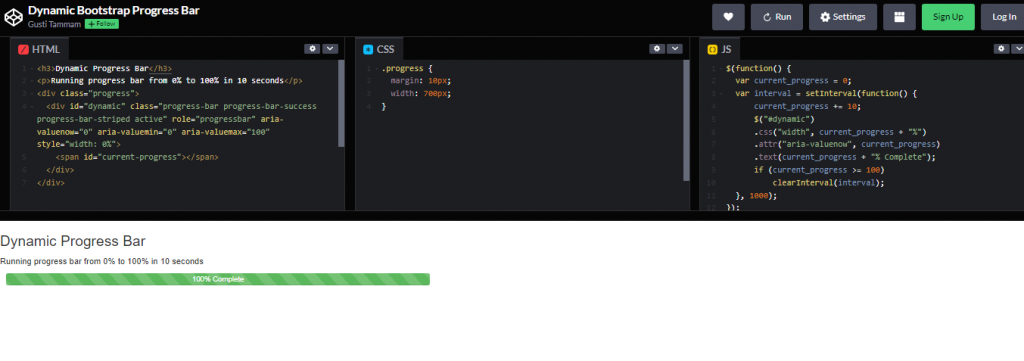
17. Dynamic Bootstrap Progress Bar

If you are looking for an interactive progress bar that uniquely shows your project’s progress, then the dynamic bootstrap progress bar is excellent. It is an animated option with a light green color finish. Besides, the progress bar runs at a percentage rating from 0% to 100%. The code is by Gusti Tamnam using HTML, CSS, and JS.
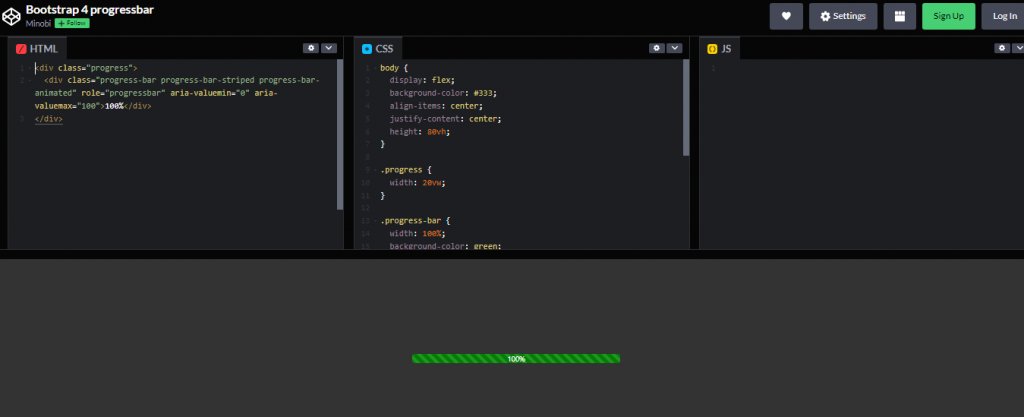
18. Boostrap 4 Progressbar

Nik Shatov is the Codepen user behind this progress bar, and It uses HTML and CSS. The progress bar is middle placed and includes a light green color finish to show progress. Besides, the bar is middle-ranked, and the user can comfortably monitor the progress.
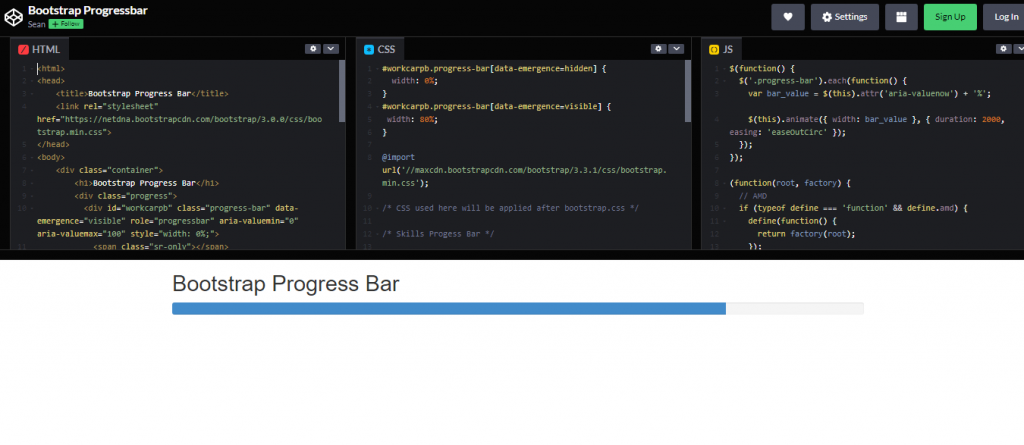
19. Bootstrap Progress

Progress bars are essential, especially when dealing with critical long-term projects with deadlines. Besides, it is an effective option for all to use. Because they act as assistants to the users and guide them to ensure that they meet the timeline, it is a light blue colored progress bar by Codepen user Sean. The example uses HTML, CSS, and JS.
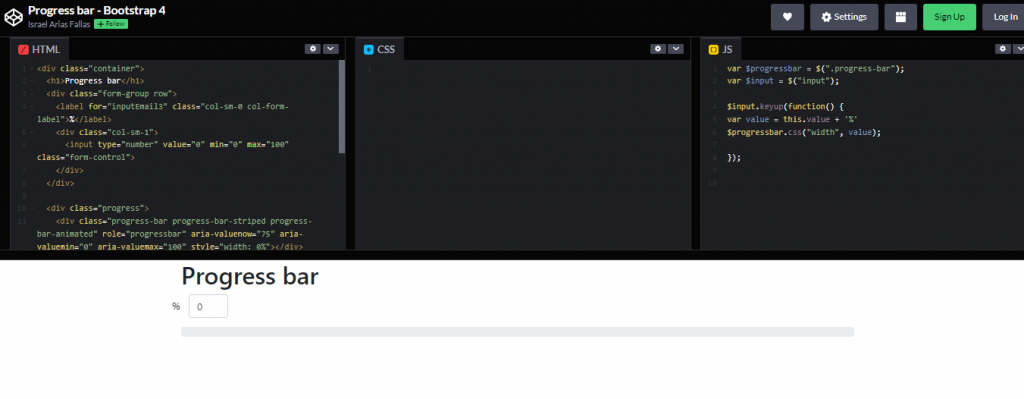
20. Progress bar- Bootstrap 4

Unlike other progress bars, this option includes a linearly-place bar and an indicative box showing the percentage progress. It is an excellent choice for people who love keeping track of various projects. Also, it is an example by Israel Arias Fallas using HTML and JavaScript.
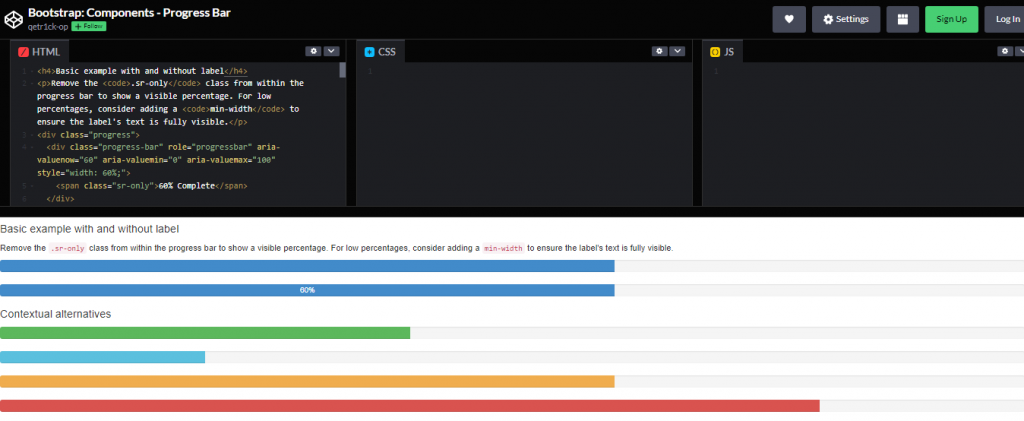
21. Bootstrap; Components- Progress Bar

This bootstrap progress bar is the best option for experimental individuals who love working with new things daily. It includes various color options, designs, and other vital details, such as the percentages allowing users to settle for their ultimate choice. It is an example by qetr1ck-op using HTML.
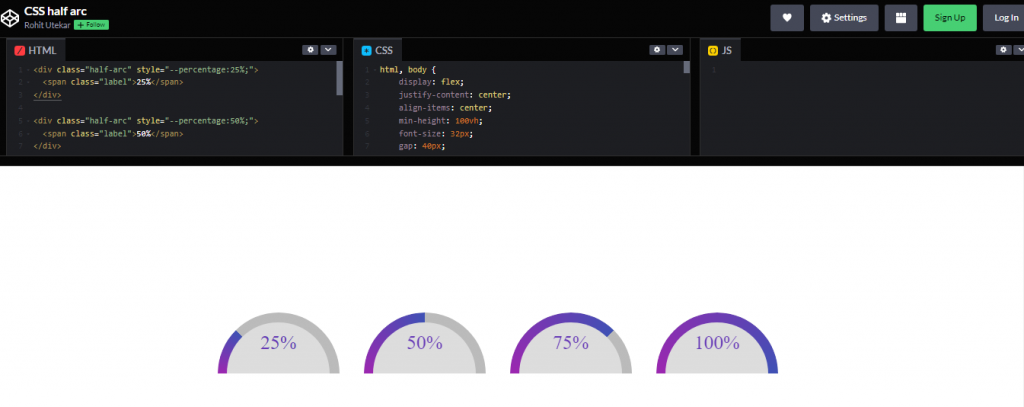
22. CSS Half ARC

Try out this bootstrap progress bar by Rohit Utekar that uses HTML and CSS. It includes circular bars that show progress in percentage. The color setting is unique and reliable hence an excellent choice for all.
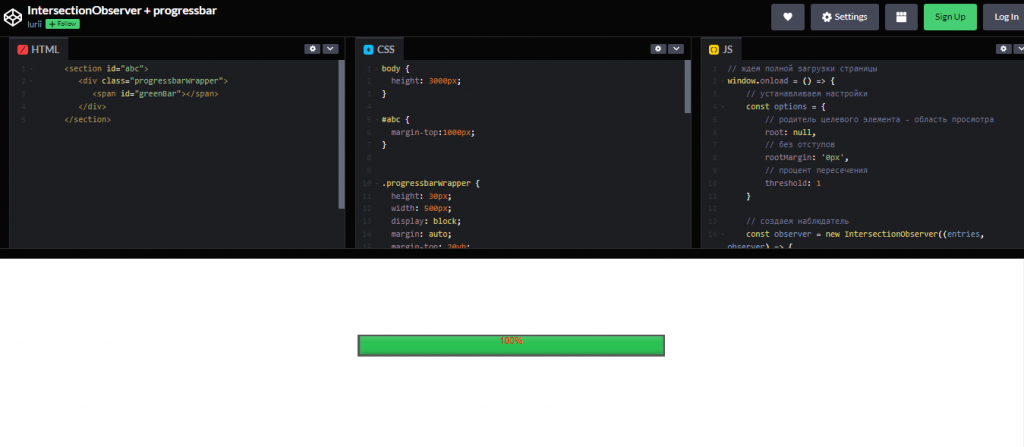
23. Intersection Observer + Progressbar

Get a unique progress bar from Lurii that will assist you in keeping track of your progress as you work on various projects. It is an example that uses CSS, JavaScript, and HTML. The option is plain but adequate and delivers the right mood to motivate you to work hard.
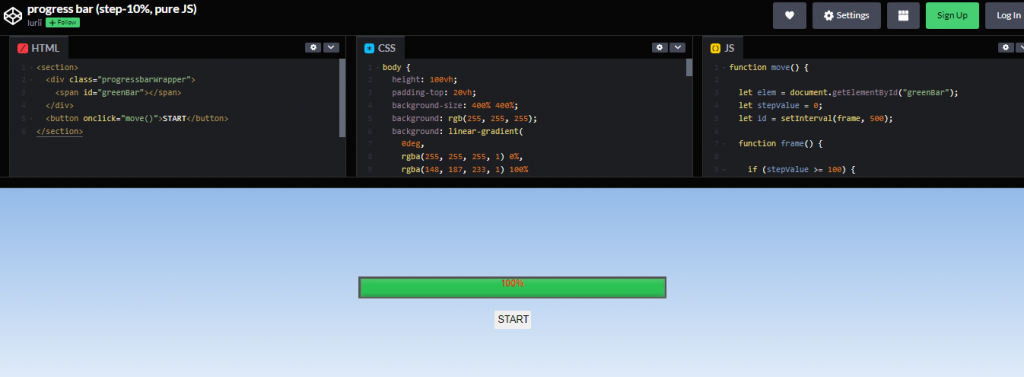
24. Progress bar (step-10%, pure JS)

Check out this progress bar by Codepen user, Lurii. It is a fantastic monitor option that features CSS, HTML, and JS. The bar is linearly-placed and includes a dark color representing a project’s progress. Besides, it is an excellent choice for all.
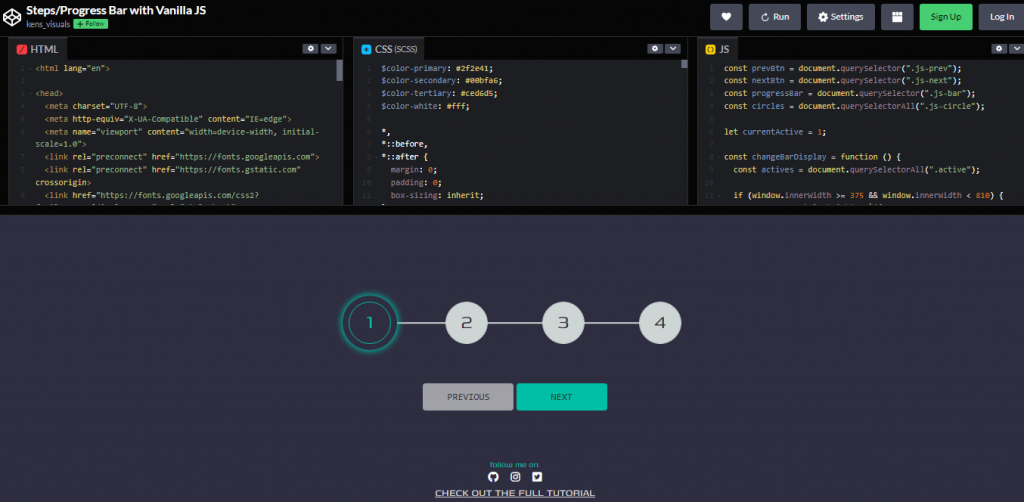
25. Steps/ Progress bar with Vanilla JS

This option is a step bar with numbers to indicate progress. It is an excellent choice for people who are keen on the progress they make. The progress bar features previous and next features that allow the user to move to various steps.
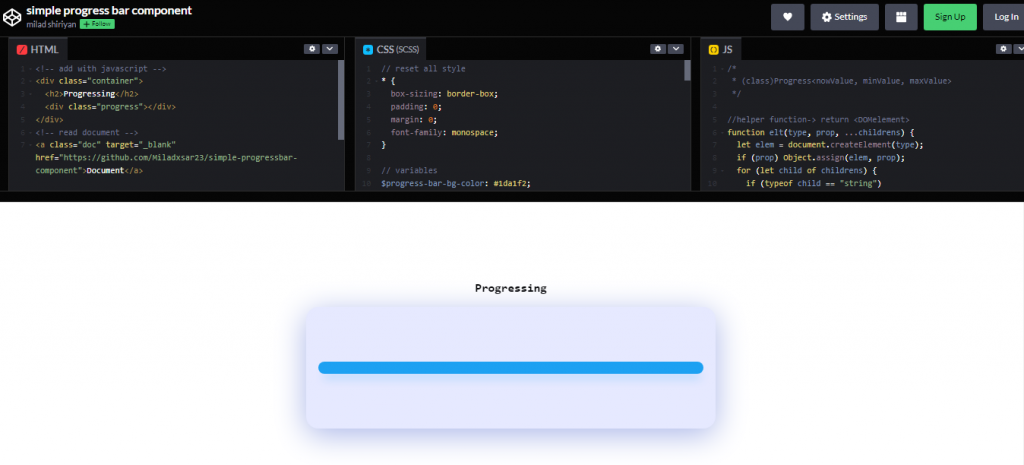
26. Simple Progress bar component

Milad Shiriyan is the Codepen user behind this example. The code uses HTML, CSS, and JavaScript. Besides, it features a middle-placed progressing bar with an eye-catching light-blue color finish.
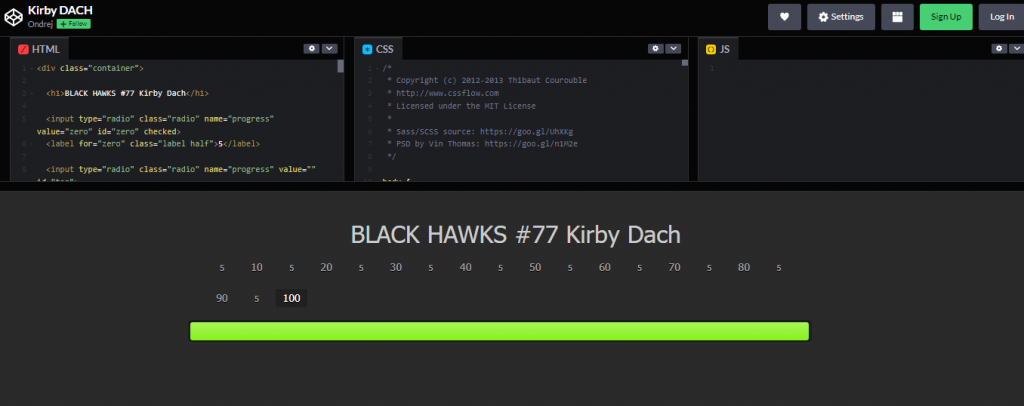
27. Kirby DACH

This code is by Codepen user Ondrej and features two programming languages, HTML and CSS. It is an example that blends in black and white to deliver an eye-catching look. Besides, the red-colored progress bar indicates the progress of a project.
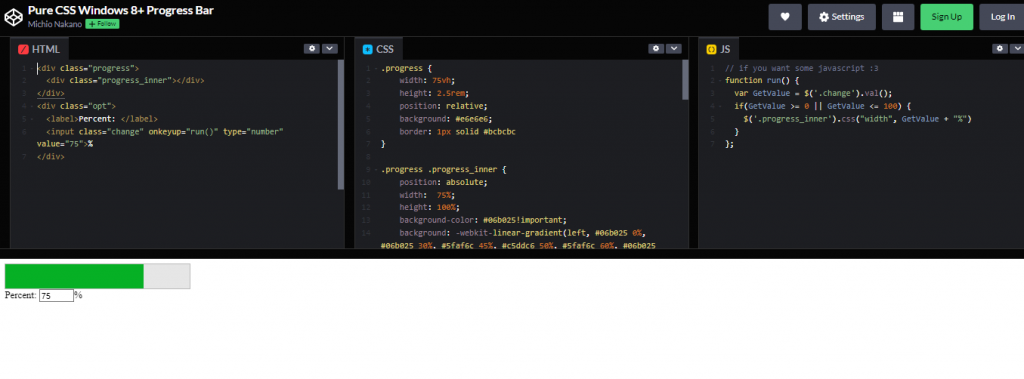
28. Pure CSS Windows 8+ Progress Bar

This CSS windows progress bar is by Codepen user Michio Nakano using HTML, CSS, and JS. It features a left-sided progress bar with a green color finish to grab the attention of all who come across it. The bar includes the percentage set to determine a job’s progress.
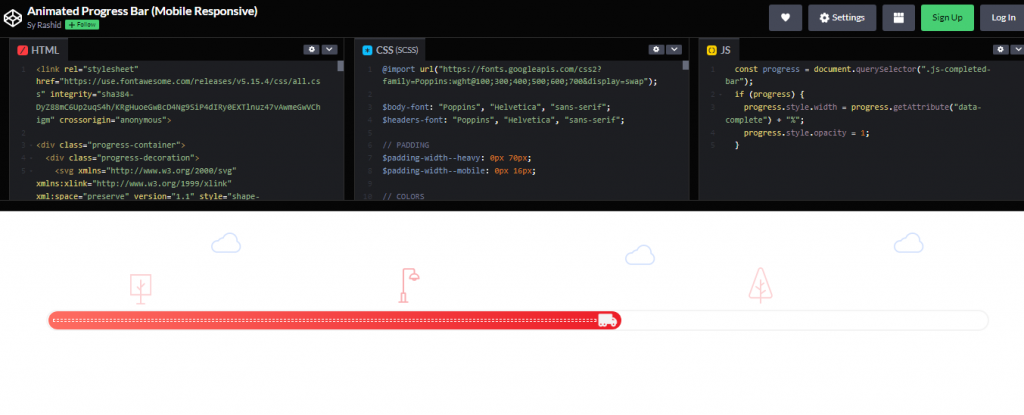
29. Animated Progress Bar (Mobile Responsive)

As the name suggests, this progress bar features various characters, such as clouds, lamps, and many more. Also, it includes a red and white color finish driven by an animated lorry. This option is perfect for people who love responsive progress bars.
30. Simple Progress Bar

This progress bar is excellent for people who love dealing with simple but effective things. It includes a simple light blue finish that updates as you complete your work. The code is by Aditya Pratap Singh using HTML, JS and CSS.
31. Squarespace- Reading Progress Bar

Suppose you are a big fan of reading and wish to monitor your homework, then this reading progress bar is the ultimate choice. It is a code by grkovac using HTML, CSS, and JavaScript.
