Picture frames are one of the primary determiners of the final output of an image. Therefore, people are often keen on the type of frame they use. CSS frames codes are famous, with many hoping to get a convenient example that suits them. Unfortunately, so many options are available that it becomes hard to settle for one choice. Are you looking for a good CSS frame code? If yes, do you hope to get something convenient and pleasing to your eyes? If yes, this article is the right place to be since we explain the top best CSS frames code examples you can use. Check out the list below for more information.
1. One Element realistic Photo Frame

If you are looking for something realistic that is pleasing to your eyes, this top choice is a great option. It is a one-element photo frame by codepen user Joe and uses HTML and CSS. The black color finish frame surrounding a white background adds a natural touch to your image. Besides, the monochronic color mix blends in both white and black to deliver something simple but elegant. Try out this photo frame and add a taste of realism to your image.
2. Frame Patters

As the name suggests, this CSS frame code example focuses more on the patterns on the frame. It includes a zig-zag design to deliver something unique. The frame patterns fit images of different sizes; hence, they work perfectly on other photos. They are many colors available, making it a flexible option. The CSS frame code is by Bram de Haan, and it uses HTML, CSS, and JS. Besides, you can get it on codepen and make the necessary edits.
3. Untitled CSS frame Code

Mateo Dubinjak is the codepen user behind this CSS frame code example. The code uses the two standard programming languages, CSS and HTML. Besides, it includes a white color finish on the frame allowing the bright color to contrast with other colors on the images. The structure gives a sense of comparison with the image delivering a realistic look that’s impossible not to notice. If you want to create solid images, try this CSS frame code example from codepen.
4. CSS Only Picture Frame

Do you work in a photo studio? If yes, you probably understand that frames are equally important to the images you deliver. If a frame looks good, it improves the level of your vision, and vice-versa is also true. So, if you are looking for picture frames that will almost match all types of images, this CSS-only picture frame is a great choice. After all, it includes a black and white color mix that tends to complement all the other colors. The code example is by codepen user Lasse Diercks, which uses HTML and CSS.
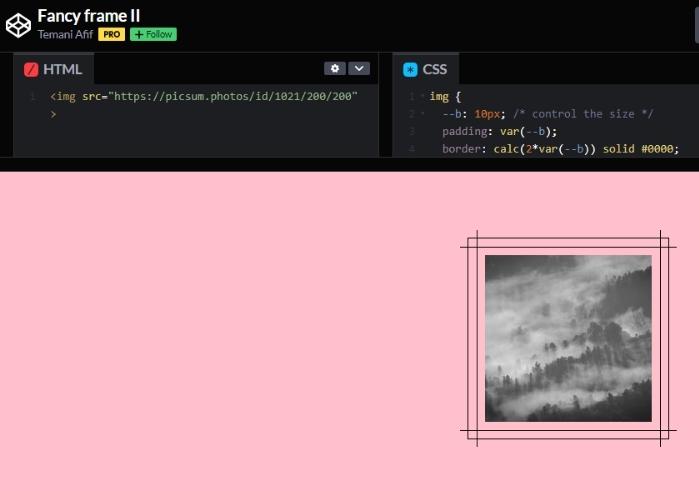
5. Fancy Frame II

Do you often work with black and white images? If yes, do you have trouble picking on the right frame? Whatever the case is, you should try this fancy frame II CSS frame code by Temani Afif, a pro codepen user. It uses HTML and CSS; hence it’s simple but powerful work. The pink design on the frame complements the black and white color allowing it to stand out. This light-colored background also perfectly suits dark-colored themes images.
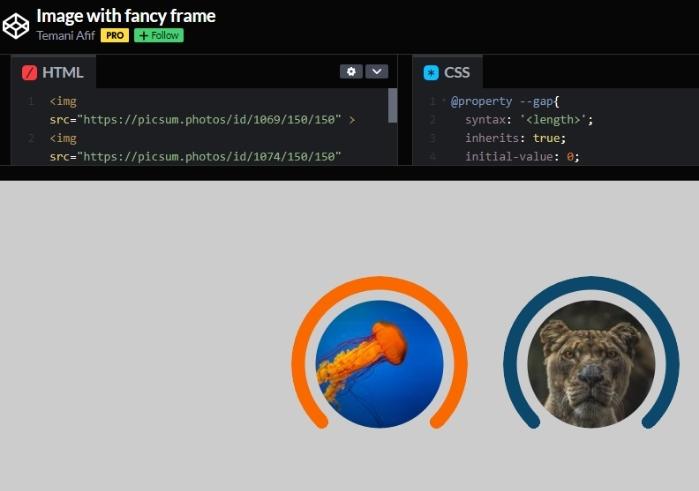
6. Image with Fancy Frame

If you are observant among social media platforms, you realize that most profile pictures include a frame. It may be an optional feature or a necessity. This CSS frame code example is practical if you want a fancy edge to suit your profile picture. Besides, it is designed to fit images in a circular button standard on social media platforms. The CSS frame code is by codepen user Temani Afif and uses HTML and CSS. Besides, the fancy frame colors vary depending on your taste.
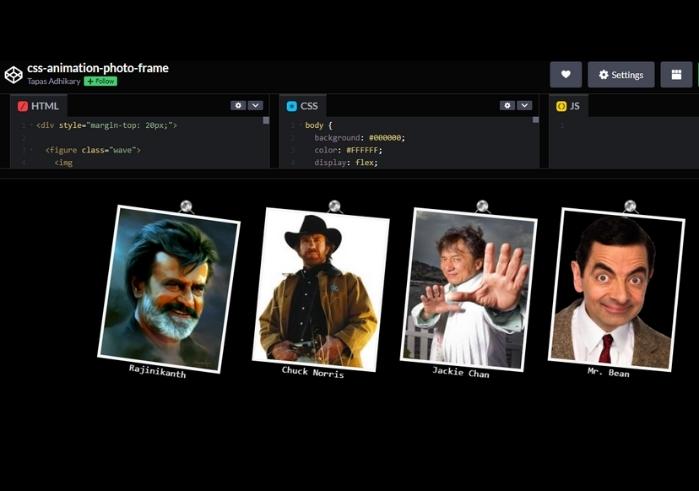
7. CSS Animation photo frame

This CSS frame code example adopts animation technology. It gives a realistic feel similar to pictures hanging in your studio. As a result, the images include a frame and tend to swig in a different direction to mimic well-hanged paintings. The code is by codepen user Tapas Adhikary and uses HTML and CSS.
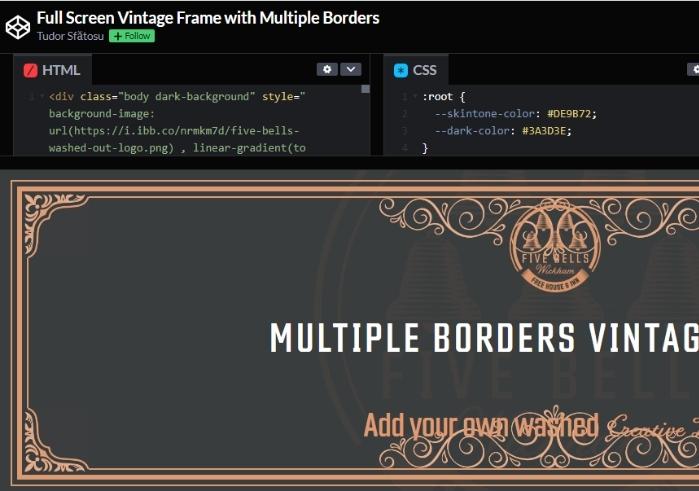
8. Full-Screen Vintage Frame with Multiple Borders

Are you looking for the best CSS frame code example for your images? If yes, try out the vintage frame with many borders. It best suits full-screen images because the enormous structure can accommodate big-size ideas. The code is by codepen user Tudor Sfatosu and uses HTML and CSS. Besides, you can make the necessary changes via codepen.
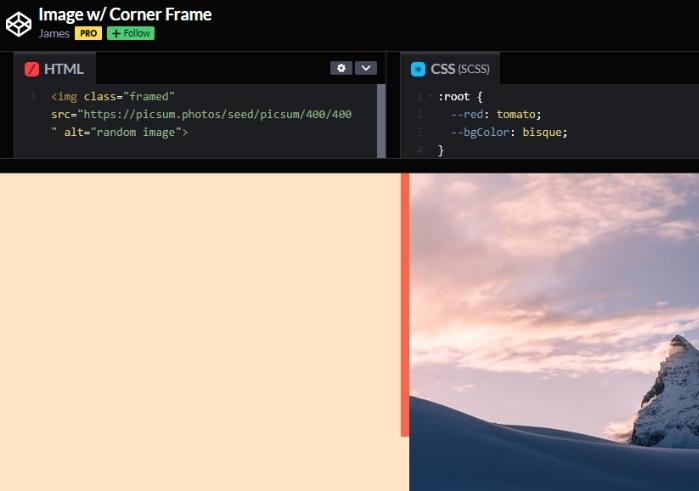
9. Image w/Corner Frame

This CSS frame code best suits individuals looking for elegant, attention-grabbing picture frames. It includes two well-placed corner frames with a striking red color finish. The structure is different from the examples above since it doesn’t cover the entire picture. However, it delivers an eye-catching output that’s impossible to ignore. James is the codepen user behind this HTML and CSS code. Besides, you can find it in the codepen and make the necessary edits.
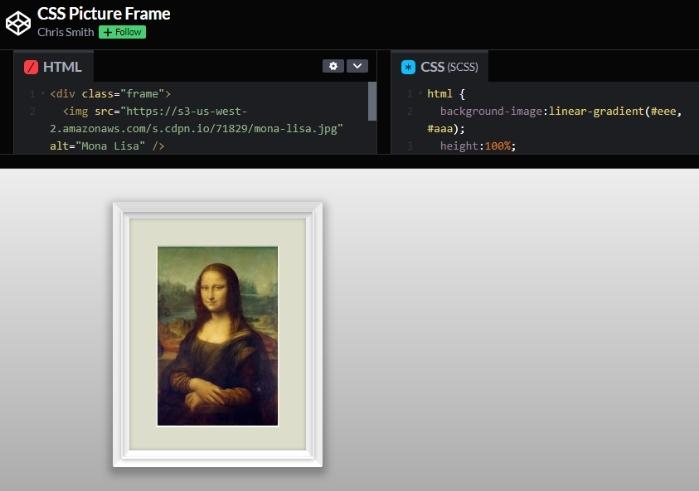
10. CSS Picture Frame

This CSS frame code example is similar to regular picture frames in our homes. It is the most common design that many pictures adopt. The code is by codepen user Chris Smith and uses HTML and CSS. If you are looking for something standard, try it out.
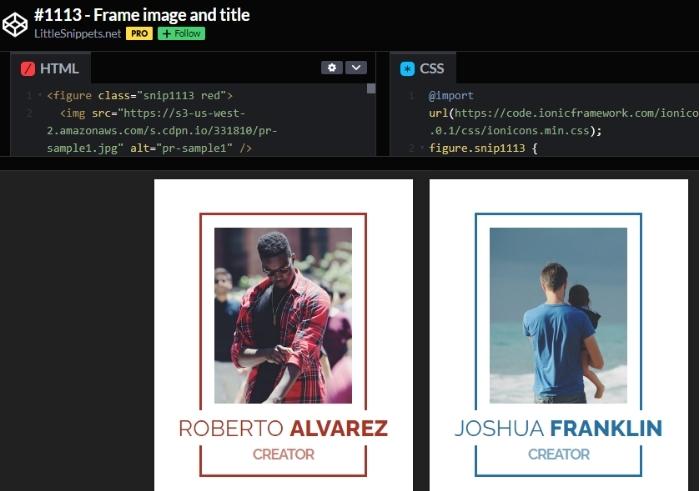
11. Frame Image and Title

Another different CSS frame code example in our list is this choice. It is a code by codepen user, LittleSnippets.net, using HTML and CSS. Why? Because other than a good-looking frame, it includes a title that defines the image. The structure is enormous to accommodate the text and complements the appearance properly. You can consist of the title you wish for by editing the code in the codepen.
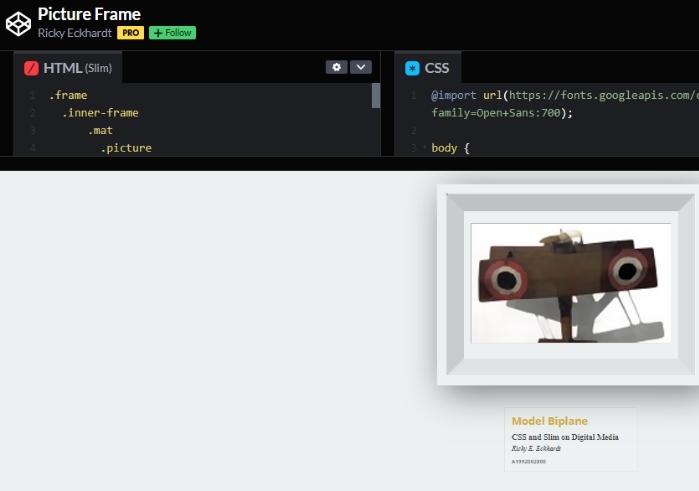
12. Picture Frame

It is a simple CSS frame code by pro codepen user Ricky Eckhardt that uses HTML and CSS. The frame is white and thick, allowing the image to seem well-placed inside the frame. It’s an excellent option for half-body images.
13. CSS3 Picture frame

Finally, this creative CSS frame code example suits both full-body and half-body images. The vast frame includes a white color finish that blends well with differently-colored images. As a result, you can place all types of images on this frame. The CSS picture frame is by codepen user Daniel Riemer, using HTML and CSS.
